前言:作为UI设计师,我们在平时的工作中,多多少少都会接触到一些动效相关的工作内容。而谈到动效的落地,我想Lottie这种方案是一定不能绕过去的。因为它推出的时间较早并且不断在更新迭代,网上可以找到很多相关的文章和教程,也方便我们进行了解和学习。虽然它不能实现光效、粒子这类的复杂的效果。但并不妨碍它仍然可以作为UI动效输出的重要选项。

刚接触动效输出的同学,可能很喜欢根据当下的项目,对比各种工具(例如Lottie、SVGA、PAG等)孰强孰弱,在心中做一个排名,选定一个工具作为今后动效输出的唯一方案。如果有这种工具,将大大降低设计和开发的成本,当然是好事。
但到目前为止,似乎还没有发现这种唯一解。我们接手不同的项目时,设计上要达成的目标以及实现中遇到的限制,都是不同的。各种工具之间都有不同的特点和优劣势,如果我们深入了解它们并做出一一对比,一定会找到适合这个项目的最优解。如果能熟悉各种工具并能灵活运用,那一定会大大提高我们的工作效率。而且通过了解各种落地方案,我们可以提前预料一个动效大概能实现到什么程度,从而能在最开始就规划好我们的动画该怎样去设计。
我想根据自己的项目经验,为大家分享一下Lottie、PAG、SVGA的功能和特点。PS:GIF、APNG、WEBP等方式相对比较传统,文件体积较大,暂不列入讨论的范围内。我们在学习Lottie的过程,一定会碰到两个难点,一个是设置项,一个是功能支持列表。设置项需要我们能了解一些开发相关理论知识,功能支持则需要我们根据限制条件在不同项目中灵活运用。
如果我们能掌握这两个部分,动画效果的上限是非常高的。上篇的内容更偏理论基础,主要为大家介绍界面相关内容,里面包含设置项的介绍。在下篇,我会根据实际动画案例,来为大家介绍一下Lottie的功能支持以及如何灵活的运用它们。

1.背景介绍
1.1 背景简介
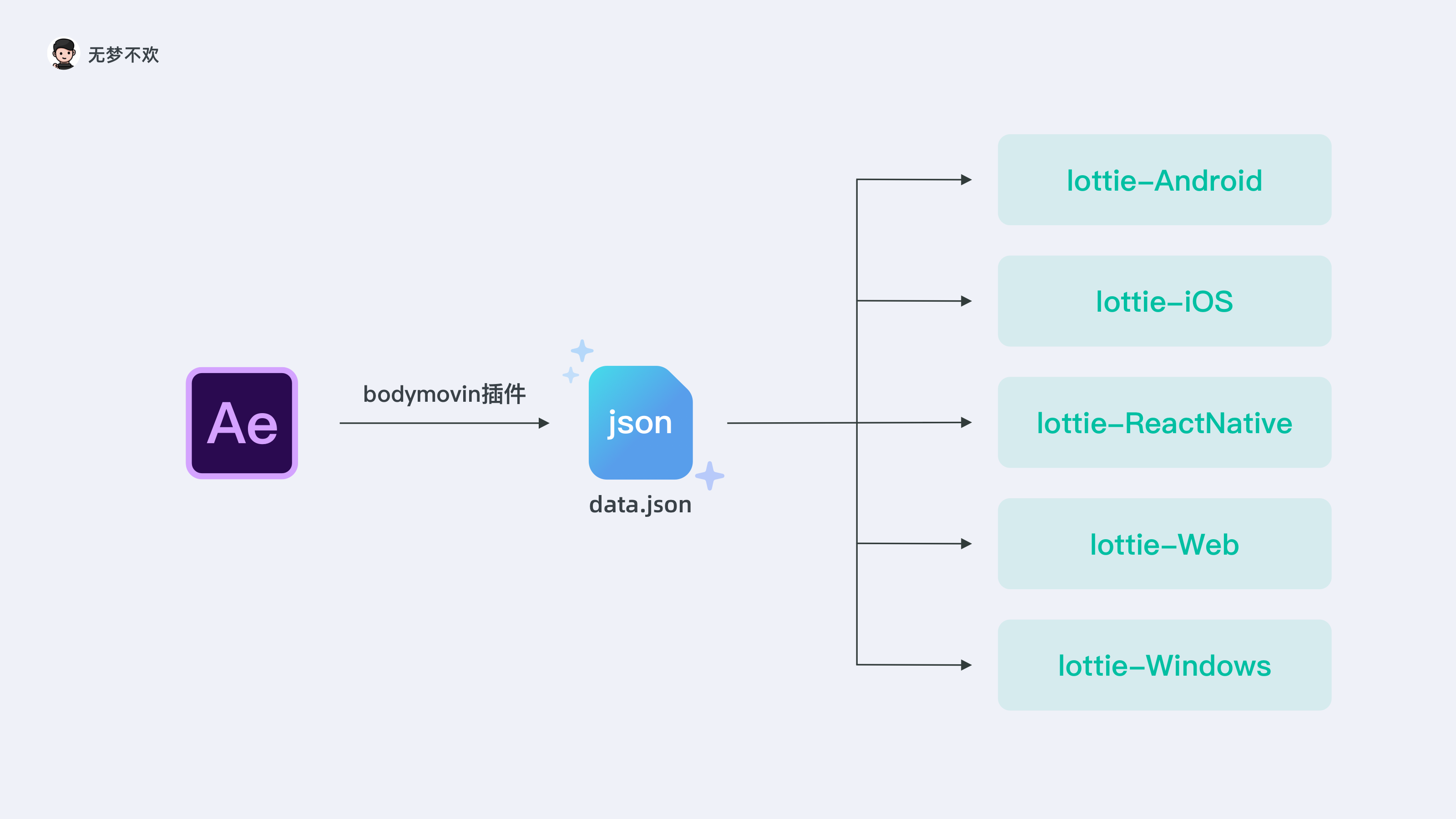
官方:Lottie是Airbnb推出的一个免费开源动画库,适用于Web/Android/iOS/Windows。它可以把bodymovin(AE插件)导出的json文件解析成动画,并且在各平台上进行呈现。Lottie是以一位德国电影导演和剪影动画的最重要先驱Lotte Reiniger(洛特·雷妮格)的名字命名的。她的著名作品《艾哈迈德王子历险记》(1926年)——现存最早的长篇动画电影。

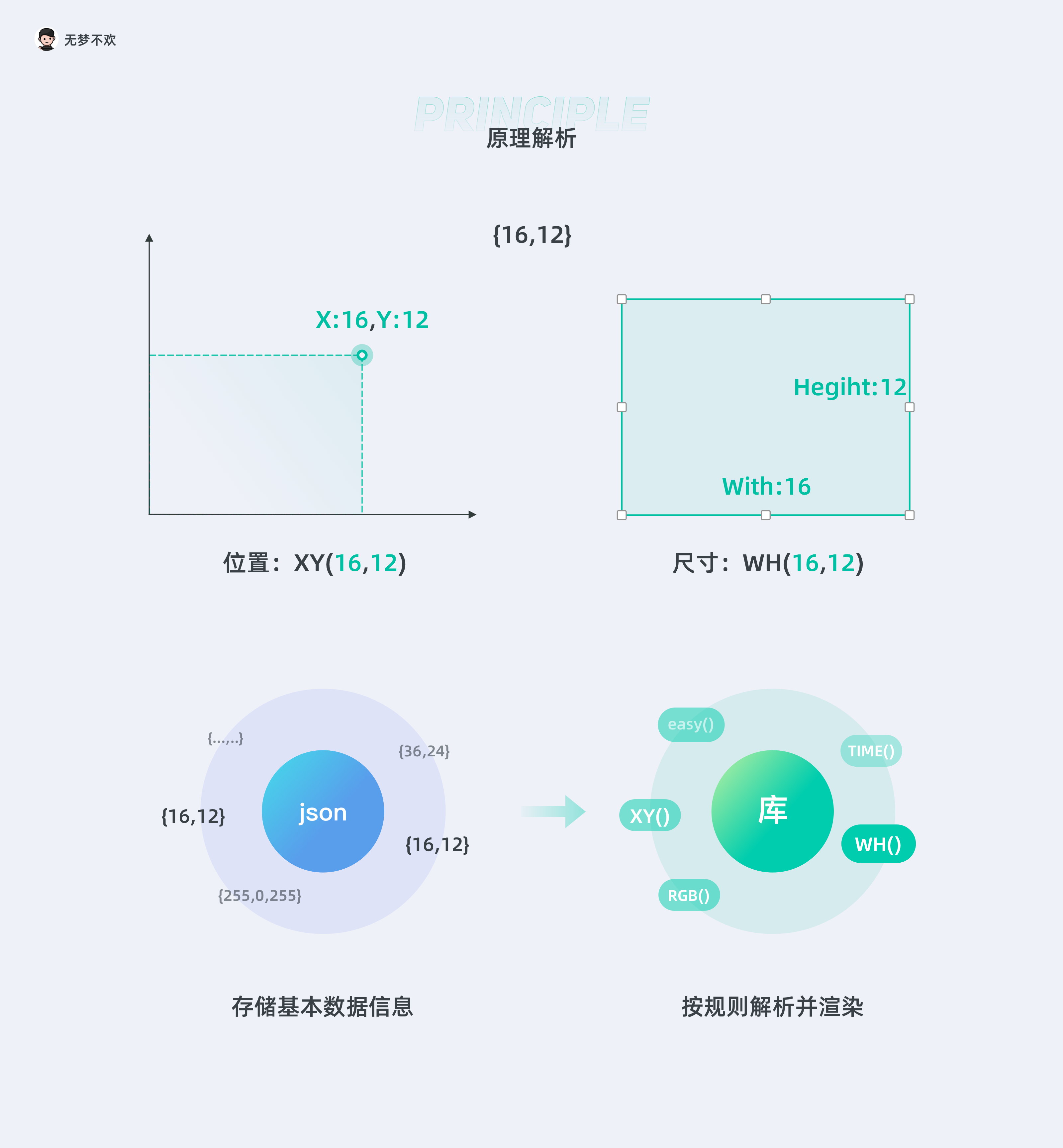
1.2 原理解析
关于lottie的说法众说纷纭。有人说是动画库。有人说是动画输出工具,有人说是动画落地的解决方案。这些说法虽然没有问题,但是太笼统模糊,不太方便普通使用者的理解。那lottie到底是什么?在实现的层面上讲,Lottie是一个研发人员使用的动画库(各个平台都有自己的库)。如何理解库,简单举例,比如说现在有一串” 16,12″的数据,当用位置的规则来解析它,就成了位置信息X16,Y12。当用宽高规则来解析它,就成了尺寸信息W16,H12。能解析” 16,12″这串数据的规则可以有很多种,将这些所有的规则都整合在一起,就形成了一个库。

在工作流程中,设计师先通过AE里的bodymovin插件,把动画导出成json文件(json文件里包含有很多类似“16,12”这样的数据)。研发人员利用lottie的动画库(包含有很多类似“位置”“宽高”这样的解析规则)来解析json里的数据并且渲染成动画。所以动画库的渲染过程和设计流程并没有什么关系。
对Lottie的进一步解释,只是希望普通使用者能清晰的理解lottie的工作原理。当我们谈论它的时候,不管它有多少种叫法,只要我们理解它的原理就好了。

1.3 工具特点
是比较早期的动效输出工具,国内的动效输出工具如svga、pag等工具,在研发过程中都选择对标lottie来进行功能的设计与改进。所以网上会找到很多关于lottie的文章和资料。这也方便使用者解决遇到的问题。
lottie支持纯矢量/图片两种格式的输出,也可以插入音频。通过功能支持列表可以看出,lottie支持的平台很多,其中web端支持的最好,同时在矢量图形的解析上拥有很好的表现。
AE功能支持列表:http://airbnb.io/lottie/#/supported-features(因为功能支持列表所包含项目很多且在持续更新中,可能整理出一张列表后又会面临后续功能的改变,所以我们在学习Lottie规范的时候应该多去查阅官方给出的功能支持文档,并且结合自己项目实际的情况去理解。在下篇,我会分享功能列表的常用项,以实际案例为大家做演示)lottie基于AE的工作原理,对其中的矢量图形和原生动画(蒙版,轨道遮罩,父子级绑定等)有非常强的解析能力,千万不要小瞧这一点,基于这种能力,可以配合前端,做到对动画中的各个元素进行精确化控制,并且整个动画是矢量的(适配时就可以不用考虑屏幕分辨率)。
如果对支持的功能有很深入的了解,是完全可以制作出动效炫酷体积较小可交互的纯矢量lottie动画。
1.Bodymovin下载地址:https://github.com/airbnb/lottie-webzxp
文件的下载路径为:在链接页面中找到文件夹“build”——“extension”——“bodymovin.zxp”就可以找到最新版本的bodymovin插件了。
2.需要把插件安装在zxp安装器中。
zxp下载地址:https://aescripts.com/learn/zxp-installer/
tips:首次在AE中安装插件脚本,无论是哪个脚本,记得在AE”首选项“——“脚本和表达式”中,勾选“允许脚本写入文件和访问网络”。插件就可以正常使用了,如果之前设置过请忽略。
2.界面介绍
2.1 常规界面

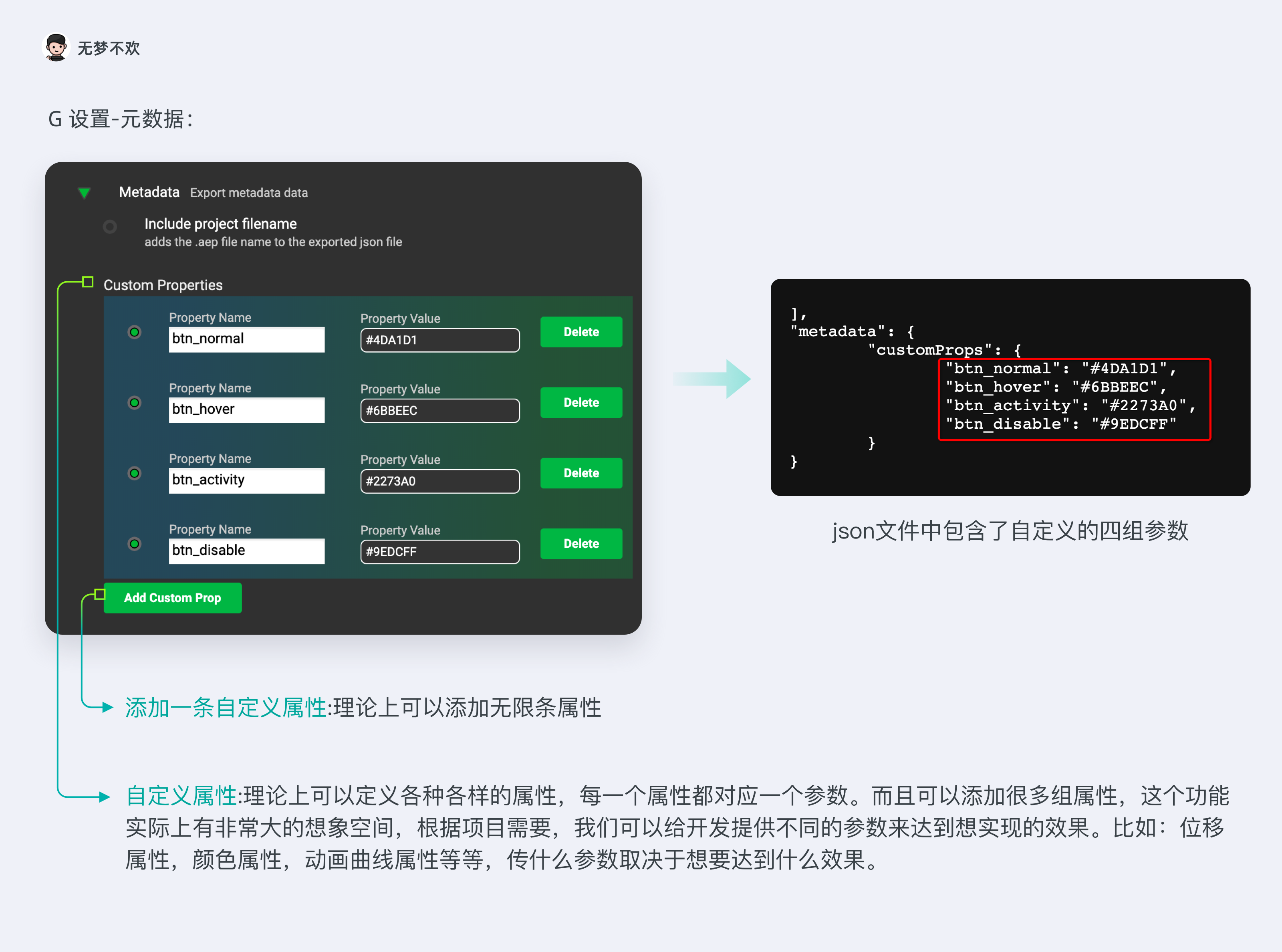
2.2 设置界面

关于Metadata的猜想:该功能相对较新,之前没有在项目中实际使用过。所以以下是关于该功能的猜想。如果有童鞋实际使用过该功能,欢迎交流沟通~在测试的过程中发现可以通过该功能往json文件里传很多参数进去,这也就意味着研发在更改动画的时候可以调用这些参数。下图仅以按钮的不同交互状态来举例,未必合理但能大概说明使用方法。实际工作中使用的空间可能非常大。

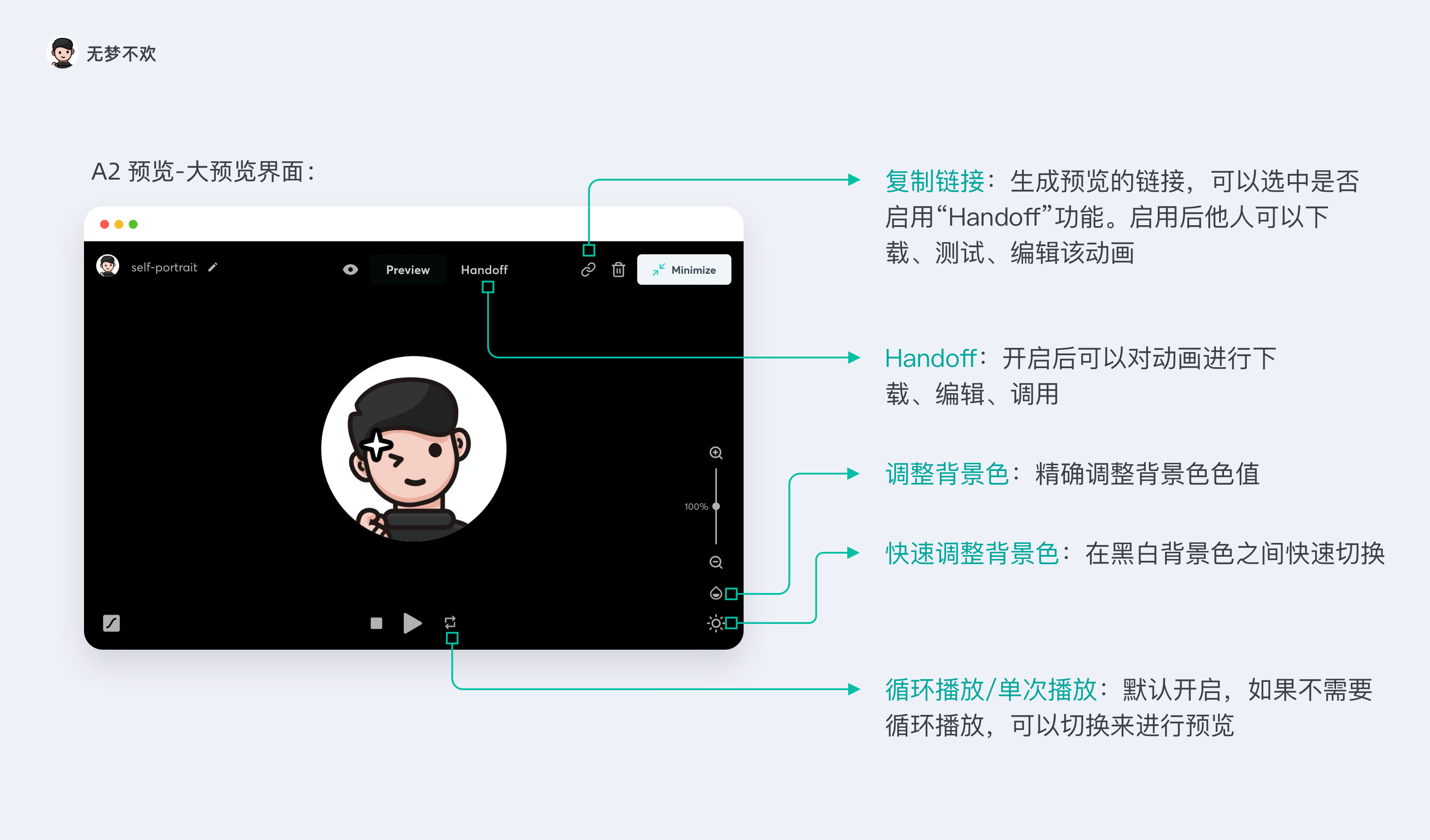
3.预览介绍
Lottiefiles:https://lottiefiles.com
Lottiefiles是Lottie官方的动画预览工具,涵盖了非常多的平台。除了常用的web端,还有移动端(iOS和安卓)和电脑端(Win和Mac)。而且在AE、Figma和XD中也有插件。web端是比较常用的平台,可以支持的效果最多,里面也包含了完整的预览功能,其他平台的预览功能基本大同小异。所以在此处我们以web端的Lottiefiles来举例。另外,如果动画需要在移动端上实现,那么务必使用移动端的Lottiefiles来预览效果。
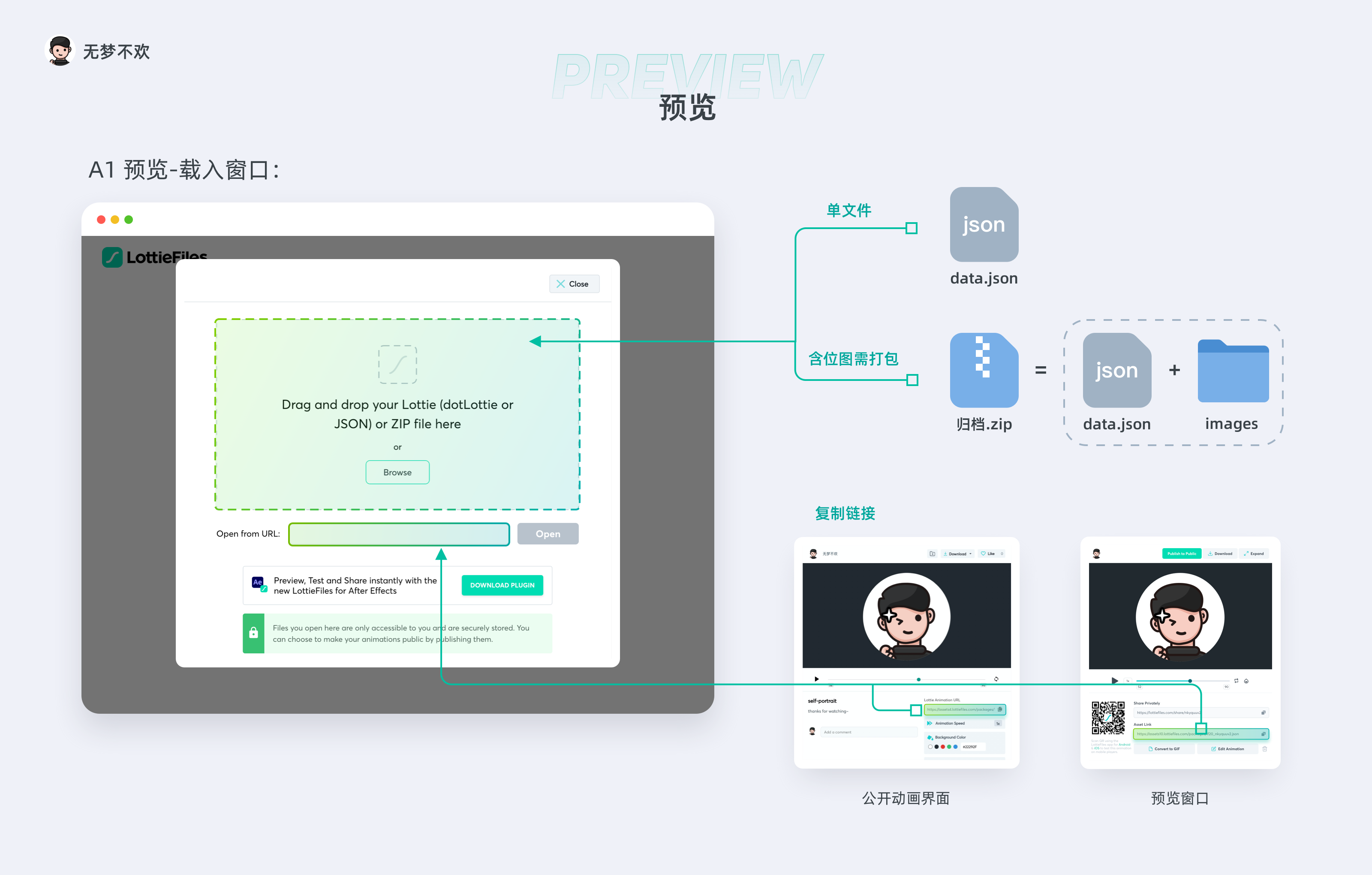
3.1 常规界面

将文件拖入到网站任意界面就可以唤起预览窗口,预览有两种方式,一种是直接拖拽,一种是复制链接。当动画不包含位图或者位图已经置入进json中,则可以直接把json文件拖入窗口。如果动画包含位图,导出动画时会再多生成一个存放位图的images文件夹。预览带位图的动画,需要将json和images文件夹压缩成zip包,拖入进窗口。PS:除了json和zip,拖入的方式还支持dotLottie格式,该格式是Lottiefiles推出的一种官方格式,但json更为常见,所以在此处只做了解。另一种方式是复制链接到输入框,也可以进行预览。我们在Lottiefiles官网的发现(Discover)中,可以找到很多免费的动画。复制“Lottie Animation URL”中的链接到预览窗口,就可以进行预览以及后续的动画编辑功能,不过这种方式,只针对公开的动画。如果是未公开的动画,复制预览窗口中的“Asset Link”的链接也可以在其他设备的Lottiefiles(各个端或者插件)上进行预览和编辑。


3.2 编辑动画

在下篇,我会为大家介绍一下Lottie的功能支持以及如何灵活的运用它们。之后也会分享一些lottie实际动画案例。









