现在的操作系统主要分为移动端和桌面端两大类,主要是因为操作方式的差异——前者是触摸,后者是光标。

而 iPad Pro 却做了一件极具挑战的事,那就是让触摸屏兼容光标—— iPad Pro 搭配妙控键盘当半个笔记本使用。

这样做有没有必要,各有各的需求,本次就不多做讨论了。 就说说这里面的设计问题——这玩意儿如果让别的公司来设计,估计就是真的只是在触摸屏上加个光标而已,安卓机玩过的老把戏了。

最近在翻苹果开发者大会 WWDC 2020 时,无意间看到了 iPad 光标设计的相关介绍,让我大为震撼。

过去,我以为苹果把 iPhone 的体验细节做得那么好,是因为重视这个产品:iPhone 这些体验细节太感人,换安卓后不习惯了 没想到对于偏小众的 iPad 触控板,都能这么花心思。 这么让我眼前一亮的体验设计案例,当然要给大家介绍一下啦~ 先上目录:
- 光标设计
- 悬停效果
- 弹性热区
- 自动对齐
- 智能吸附
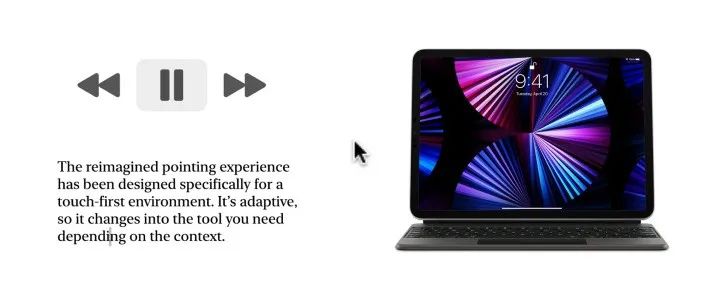
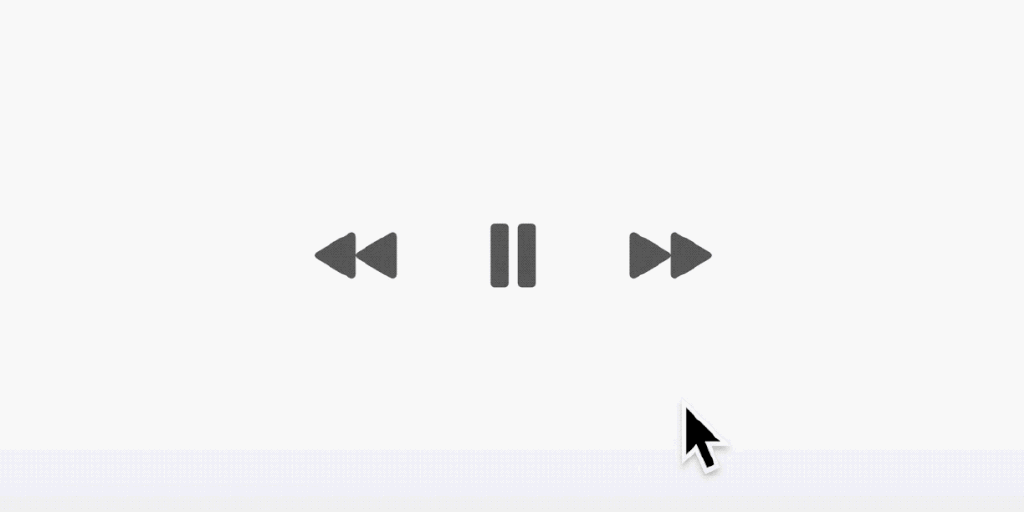
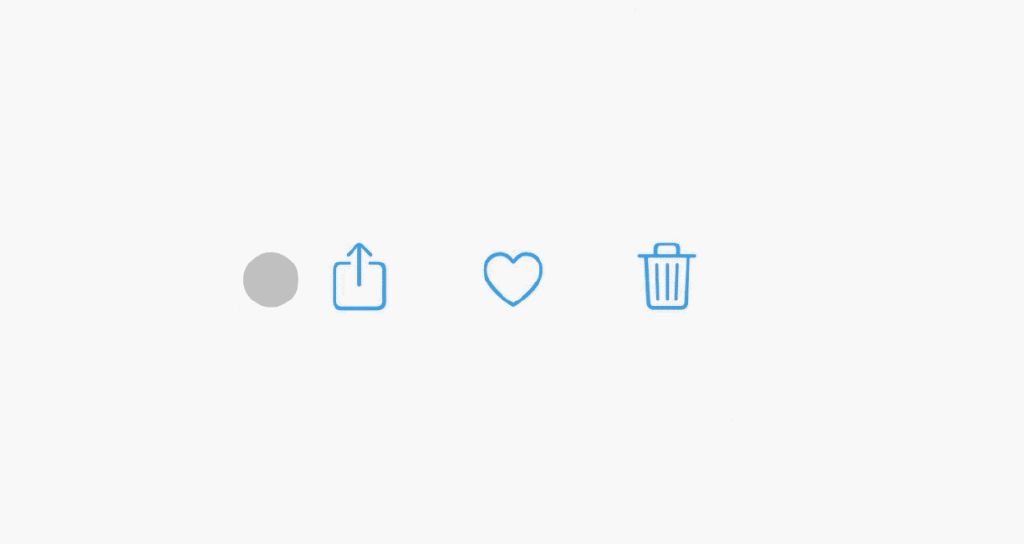
传统光标 Mac 和 PC 几乎没有区别,但是用到 iPad 上问题就多了。 主要是因为 iPad 作为触摸屏,整个 UI 界面都是根据手指尺寸设计的,热区很大,而且没有明显的边框。 以播控按钮为例,手指操控没什么问题,而一旦换成光标就会发现因为空白区域过大而容易点错。

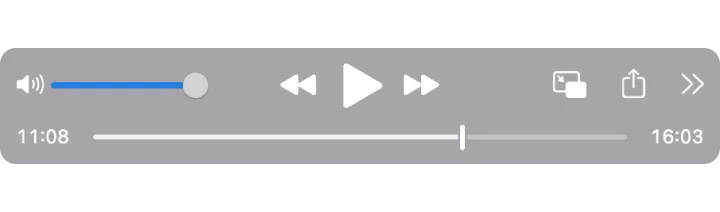
桌面端软件 QuickTime Player 也有类似的播控按钮,但是图标间距更小,这是为了更方便光标的像素级操作:

为了让 iPad Pro 的两套操控方式能够很好地融合到一起,苹果的设计师完全改变了光标的体验。 1. 光标设计 先是把传统的光标变成了一个 19pt 圆圈,让热点范围与手指触摸接近。

热点其实有两层,第一层才是真正的光标位置,但是这一层你是看不到的。 第二层是点击的作用区域,可能根据热区、光标位置等因素发生变化。

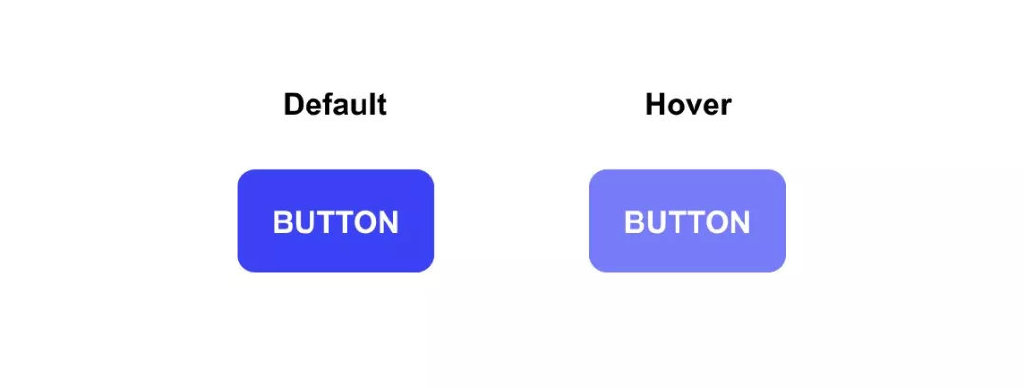
2. 悬停效果 这个光标并不是一直保持圆形,而是在触及热区时,会改变形状,在下方包裹住整个热区。

这样做就解决了前面说的“空白区域过大而容易点错”的问题。 传统光标光标有个一直没解决的问题,那就是不确定是否点对了地方。 为了解决这个问题,开发者不得不自己给每个热区设计悬停效果,平台则不需要做任何事情。

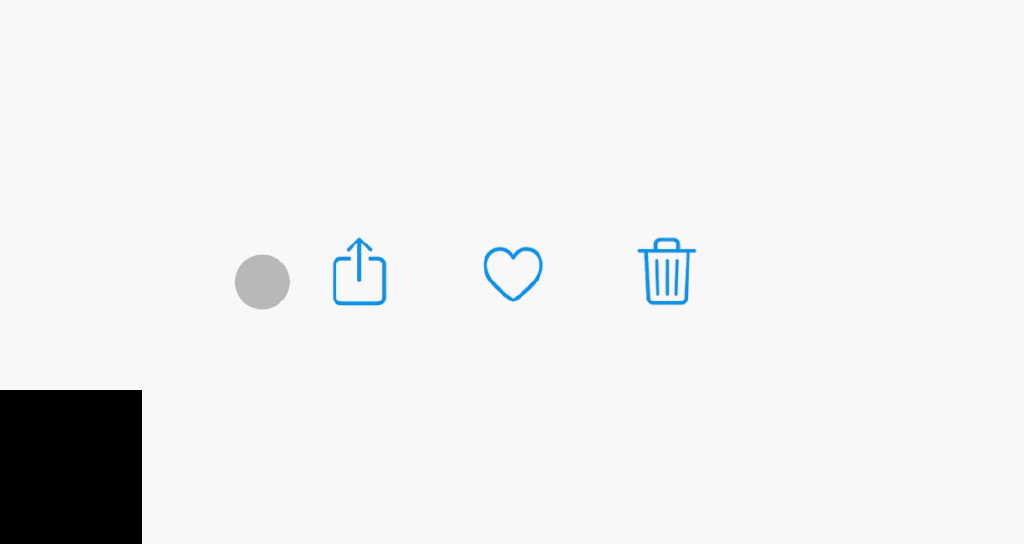
很多低成本的产品,根本不考虑悬停效果,使用起来体验很一般。 而有这个 iPad 光标后,相当于开发者再也不需要额外的工作量,就能轻松给按钮加上悬停效果! 3. 弹性热区 iPad 光标的在热区变成的圆角框乍看像是悬停效果,其实比这复杂的多。 这个光标会根据 model pointer 的位置而发生弹性形变,也就是说挪出去一点并不会改变选中的热区,必须要挪出去很多才行。

这样的交互效果容错率更高,更加人性化。 这个弹性热区还不止这么简单,当手指从触控板上挪开后,model pointer 会自动回归热区中心(re-centering)。

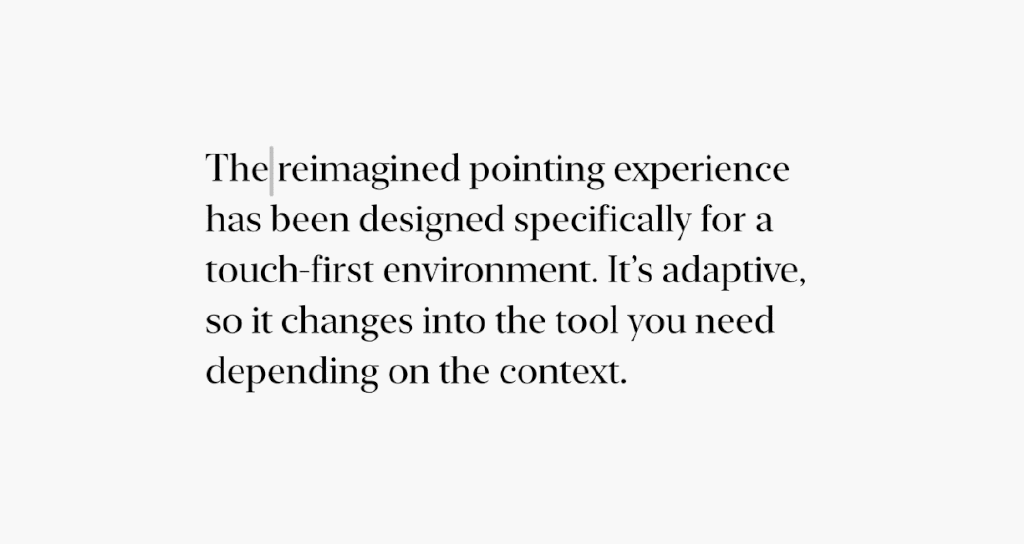
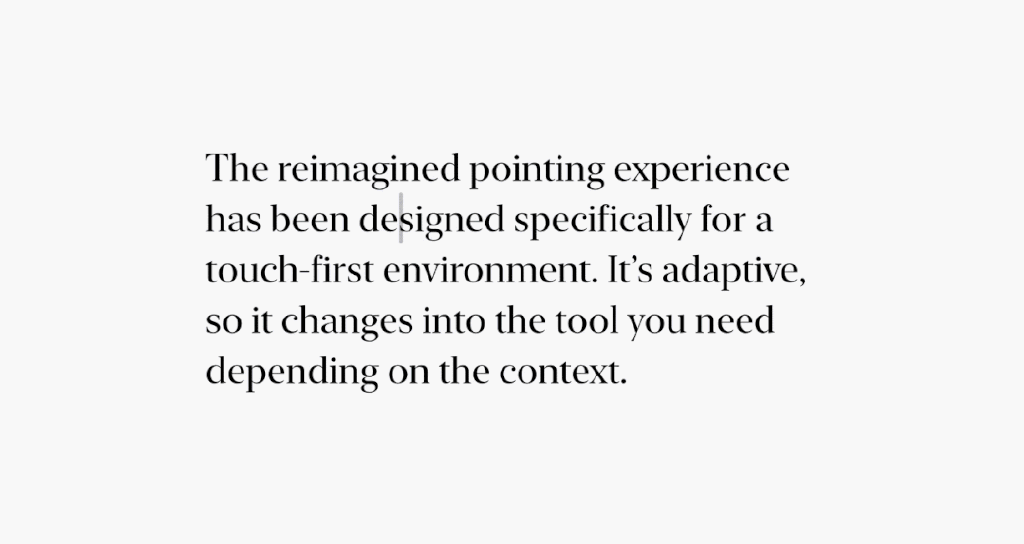
这样做的好处是,手指再次回归触控板后操作更加方便,即便有些许移位也不易点错。 4. 自动对齐 传统的光标如果放到两行之间,点击前你并不确定光标具体会定位到哪一行。 而 iPad 的光标不会停留在两行之间,就避免了这一问题。

但是在行内横向移动时,光标并不会自动定位在两个字之间,而是跟传统光标一样自由移动,这可能是考虑到操作的高效连贯性。

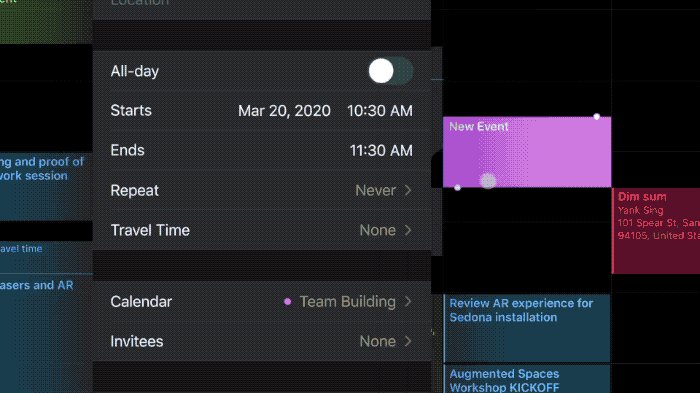
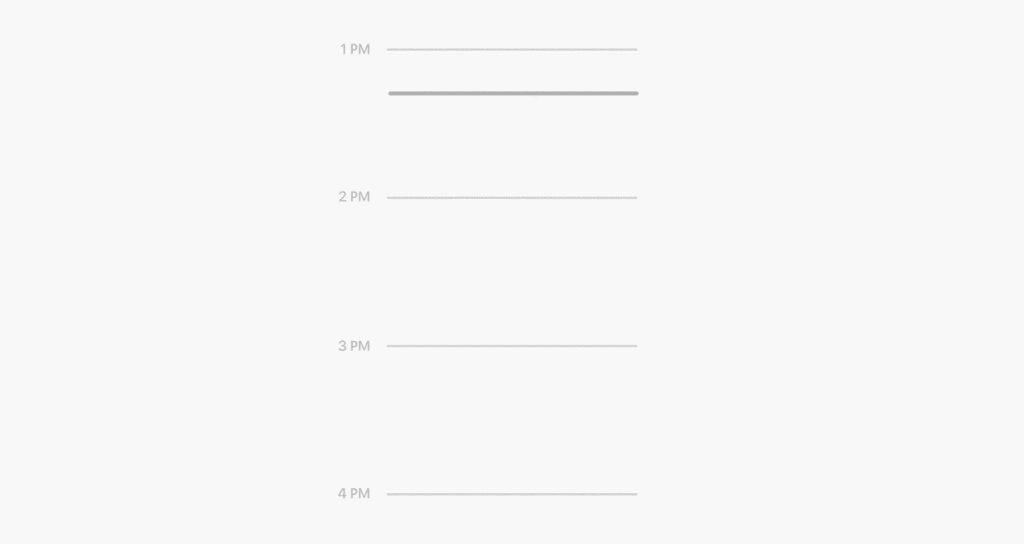
自动对齐的细节设计,可以在日历这里更好的体现。 快速移动光标时,你几乎感觉不到停顿,慢下来时才会发现,光标只会在几个预设好的地方停留。

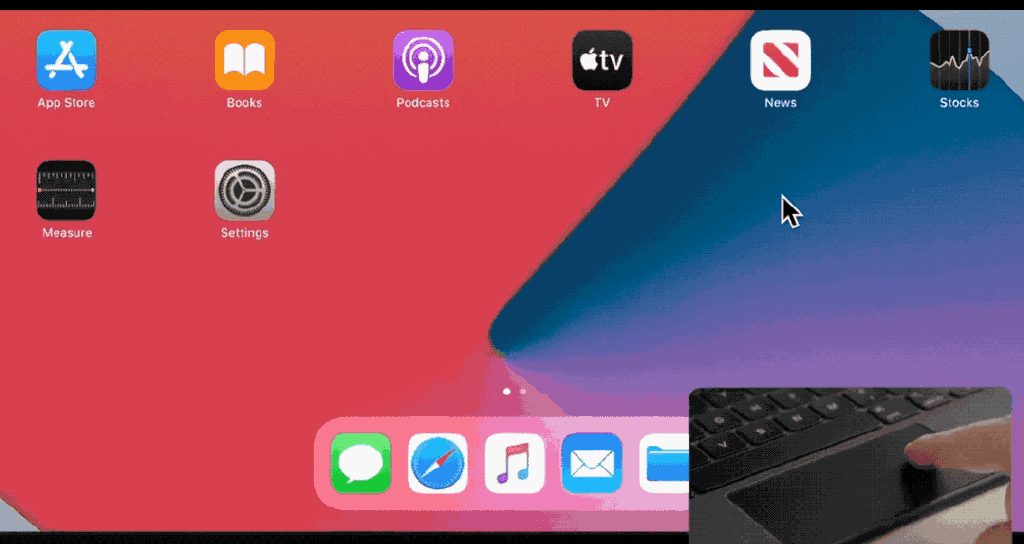
5. 智能吸附 苹果的设计团队在设计 iPad 光标时,并不是为了让用户能够在触摸屏使用光标,而是为了优化传统光标的体验。 不论是触控板还是鼠标,传统光标还有一个问题,那就是长距离操作无法一次完成。 例如下图中,正常情况用户需要操作两次才能把光标挪到 Settings 图标那里。

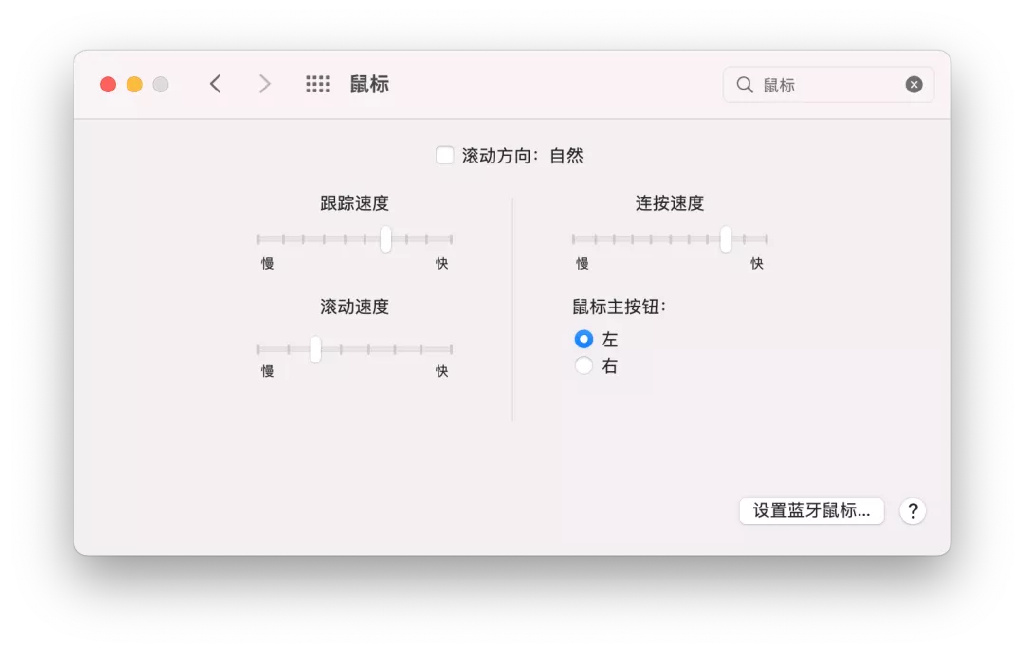
因为不论是触控板的尺寸还是鼠标的操作范围都是有限的,也不可能为了让光标能够满屏跑而加快光标速度,那样用户反应不过来(如果你有调节过鼠标速度就知道)。

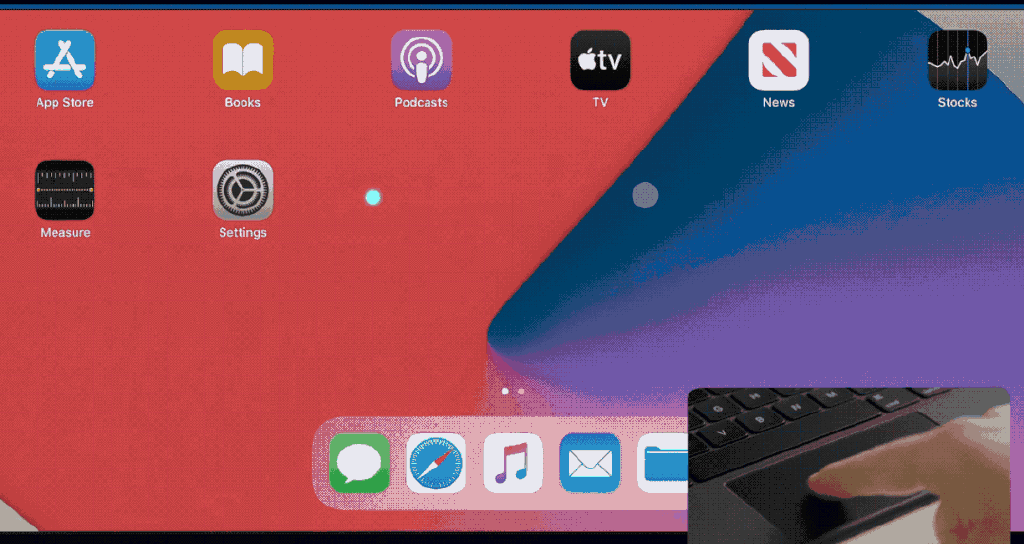
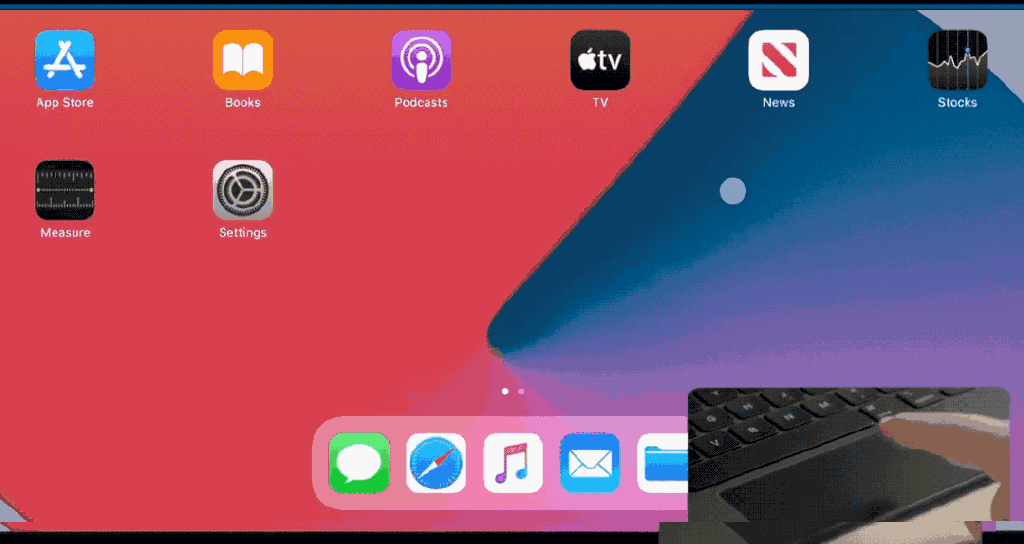
而 iPad 光标,会根据轨迹和距离,通过推算出用户想要点击的热区。 还是上面那个例子,用户在触控板上移动一次后光标停在了空白处。 这时系统会判断距离空白处最近热区在哪里,然后结合移动轨迹,推测出刚才用户想要将光标移动到附近的 Settings 图标,于是直接帮忙把光标移动过去了。

那位设计师说,这整个过程很快很顺畅,以至于大部分用户根本感知不到这个功能的存在。

花了这么大心思做的设计,用户却根本感知不到,这要是换做其他大部分科技公司,哪有可能做这么费力不讨好的事?做出一个可有可无的酷炫功能,就恨不得包装成黑科技大肆宣传了。在这一点上,还真是要佩服苹果的格局。总结鼠标的发明和发展都经历了那么多年,触摸屏结合光标本来就是一个艰巨的任务,即便第一次尝试失败了也很正常。

苹果公司的鼠标发展史对于 iPad Pro 的触控板,网上的评论各不相同,有说好的也有说不好的。我看了一下,说不好的人大多是在讲价格贵没必要,讲到实际体验大多还是以正面声音为主。我认为 iPad Pro 的光标设计总体是成功的,哪怕单看创新和细节上,都很值得我们学习了。
以上内容就是“iPad的优秀体验设计,安卓还是难以超越”的全部内容了,如果你还想了解更多交互设计的相关内容,可以来AdobeEdu设计联盟官方网站获取。









