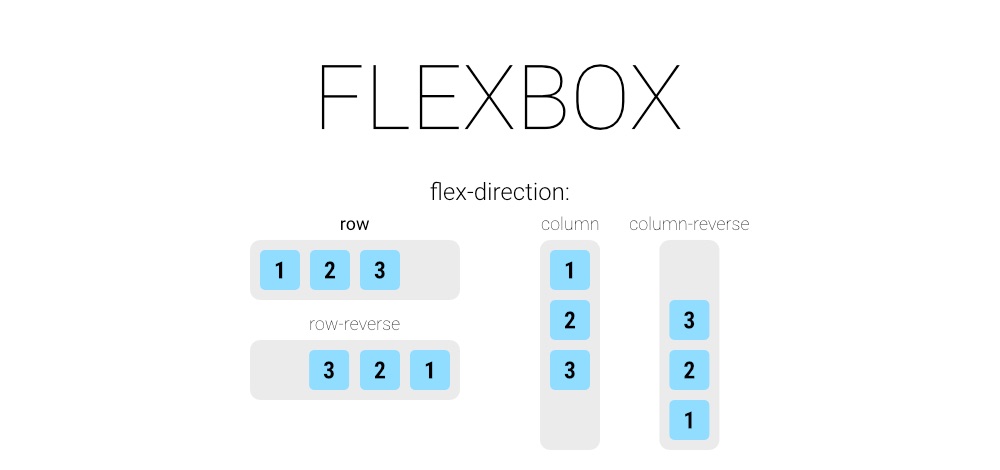
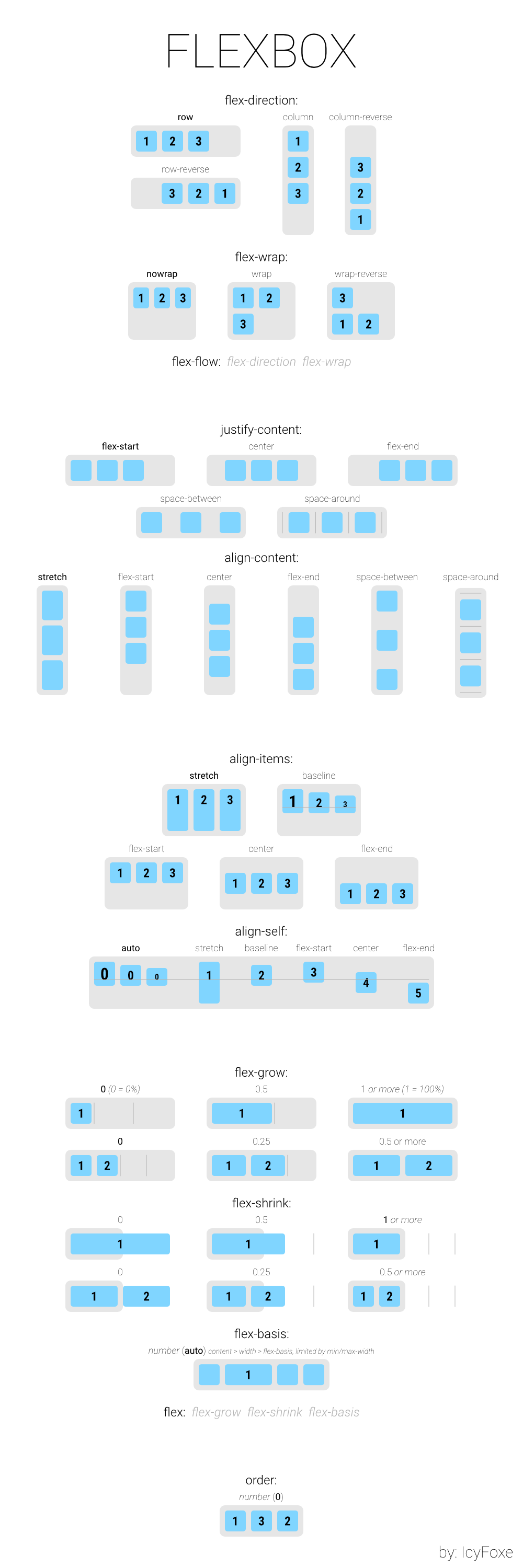
这是一张 CSS Flexbox 属性可视化信息图,有助于前端工程师更好的了解Flexbox的各个参数属性的用法,Flexbox在网页的布局上非常实用,这是一个重要的WEB布局属性,必修要学会。如果要下载这个图,直接把图像另存为就可以了。

Flexbox 可视化信息图 高清大图:

图像分辨率:1000像素 x 3000像素。
下载图像请直接另存为即可。
来源:https://www.reddit.com/r/css/comments/bdvp7j/flexbox_visual_cheat_sheet/
以上内容就是“Flexbox 可视化信息图”的全部内容了,喜欢的小伙伴记得点赞收藏,也可以分享给身边感兴趣的朋友。如果你还想了解更多前端设计的相关内容,可以来AdobeEdu设计联盟官方网站获取。








