APP界面设计师基于用户交互体验基础上创设的界面设计,通过对用户体验的视觉思维研究,使得APP界面设计不仅拥有独特的个性与品位,还能够为用户带来舒适、自由、良好的视觉感受,在实际的操作中更加符合用户的认知习惯,在设计上为用户带来合理性和便利性的两重体验。

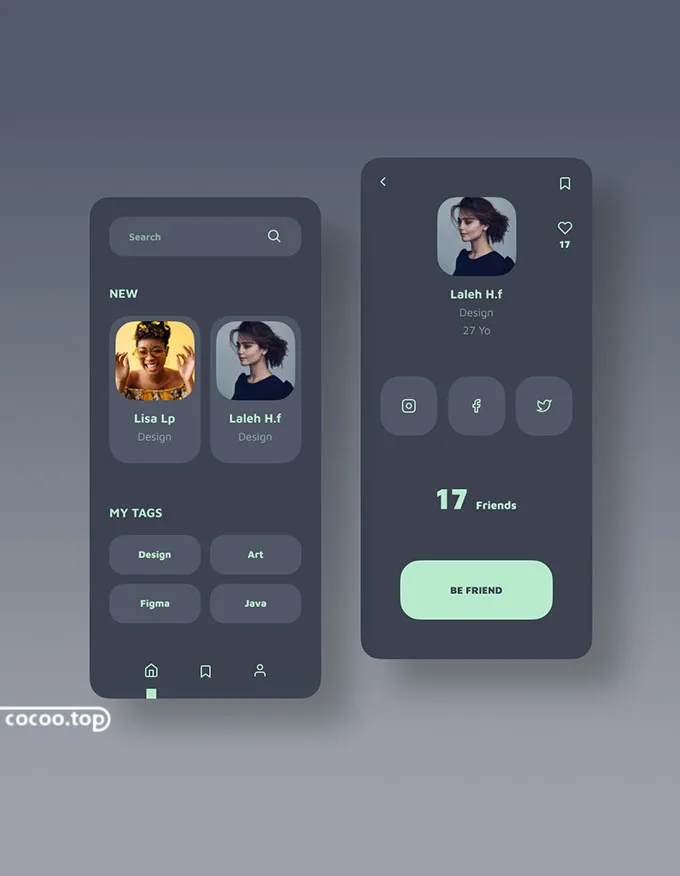
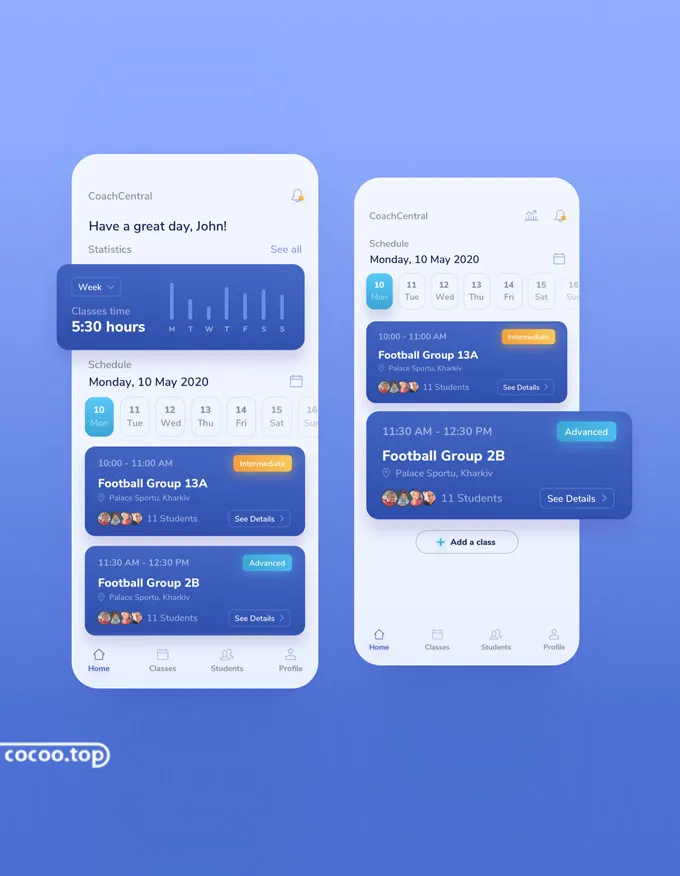
①界面布局的调整。设备屏幕的布局需要满足用户的操作习惯以及视觉习惯。用户在屏幕中的阅读顺序通常是从上到下,从左到右,因此,为了节约用户的时间成本,重要的信息应该放在屏幕的最上方。

用户在屏幕上的操作通常通过大拇指来完成,这就要求设计师将用户最常用的操作置于屏幕最下方,但要尽量避免将按钮置于手指的触碰死角。通常我们可以通过设置长按出现操作按钮的方式来使界面更加简洁,环状排列的按钮也更加符合人体的手指滑动轨迹。

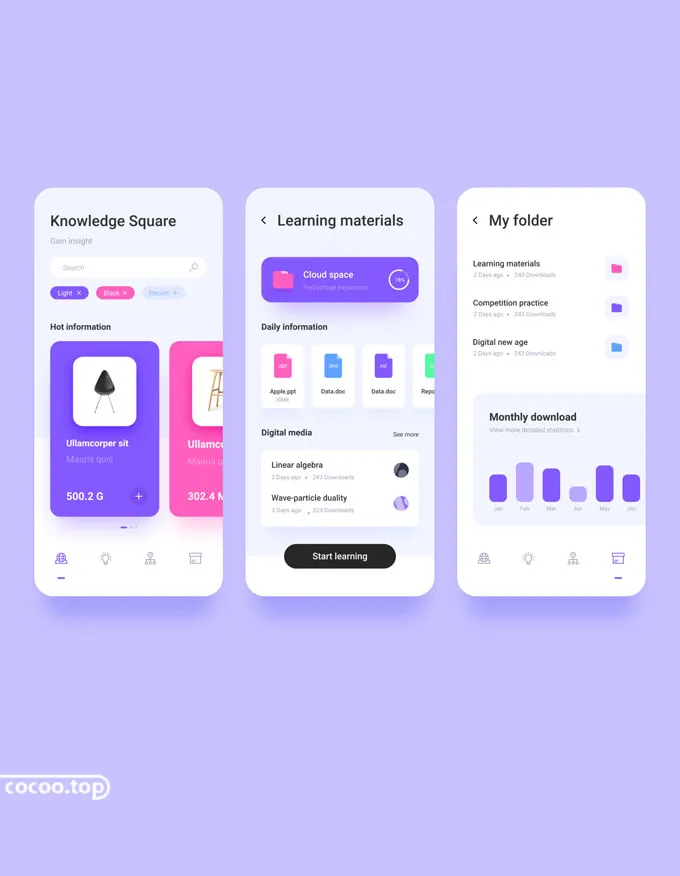
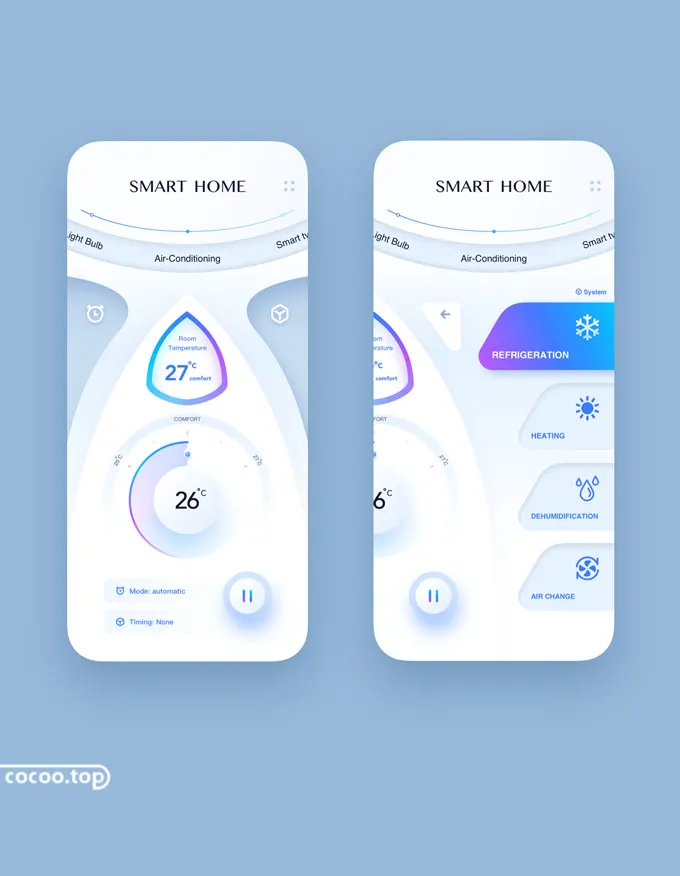
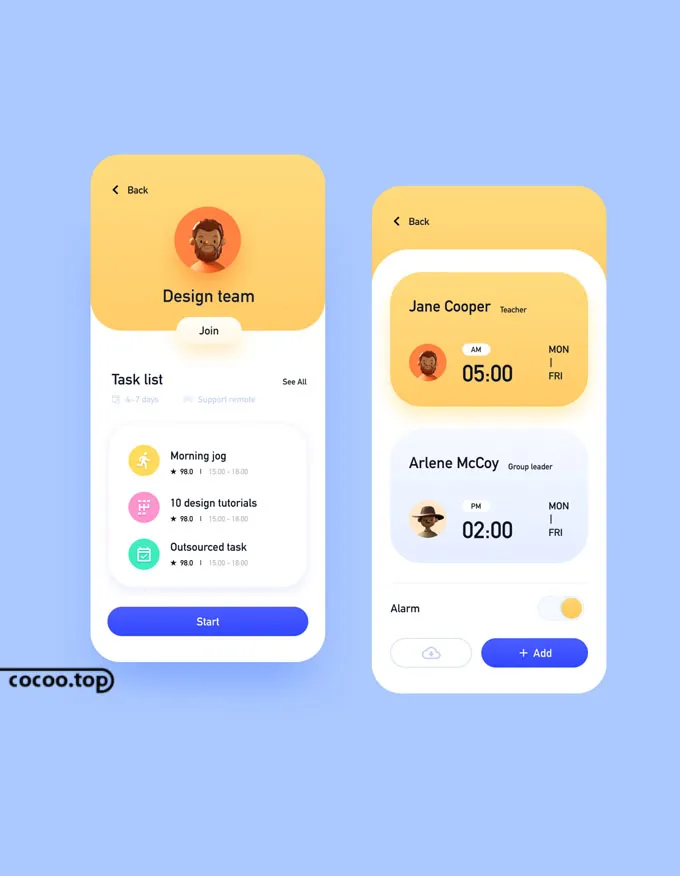
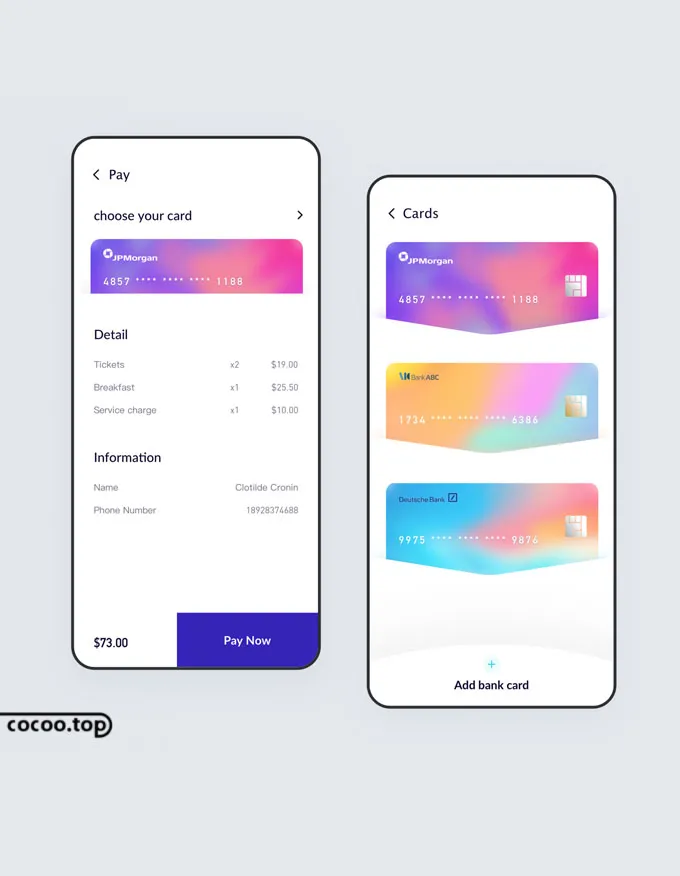
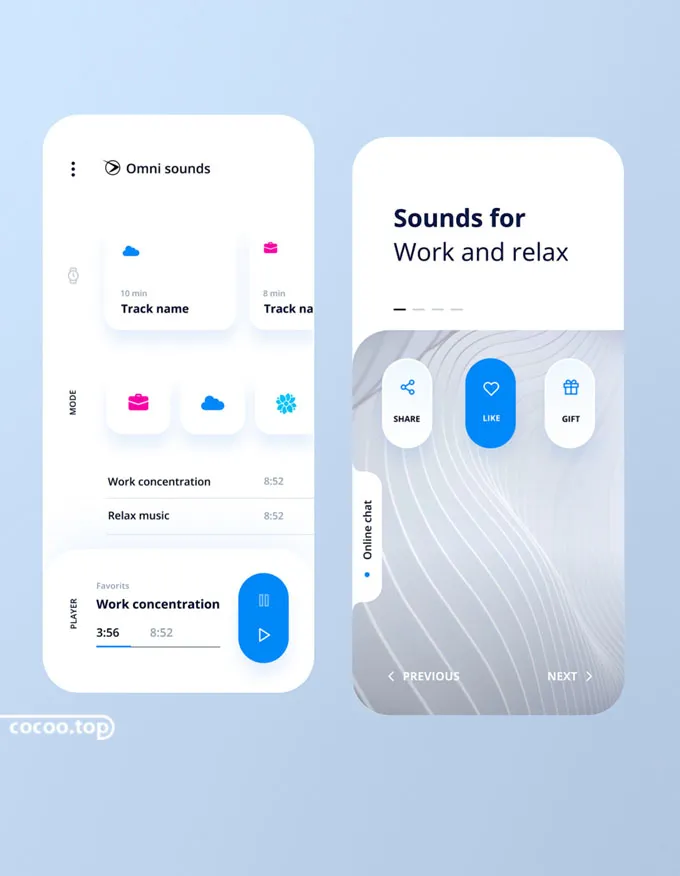
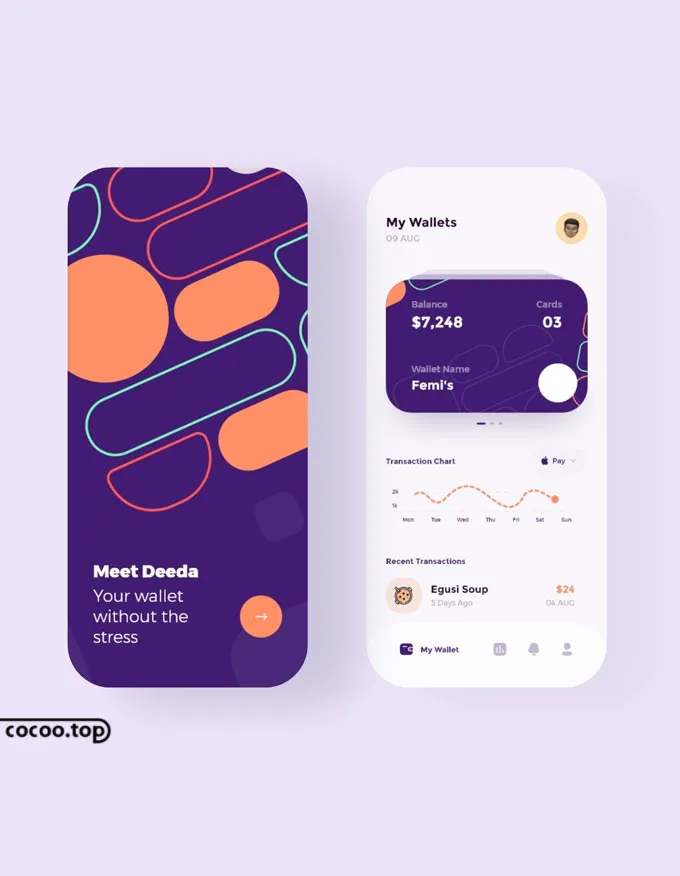
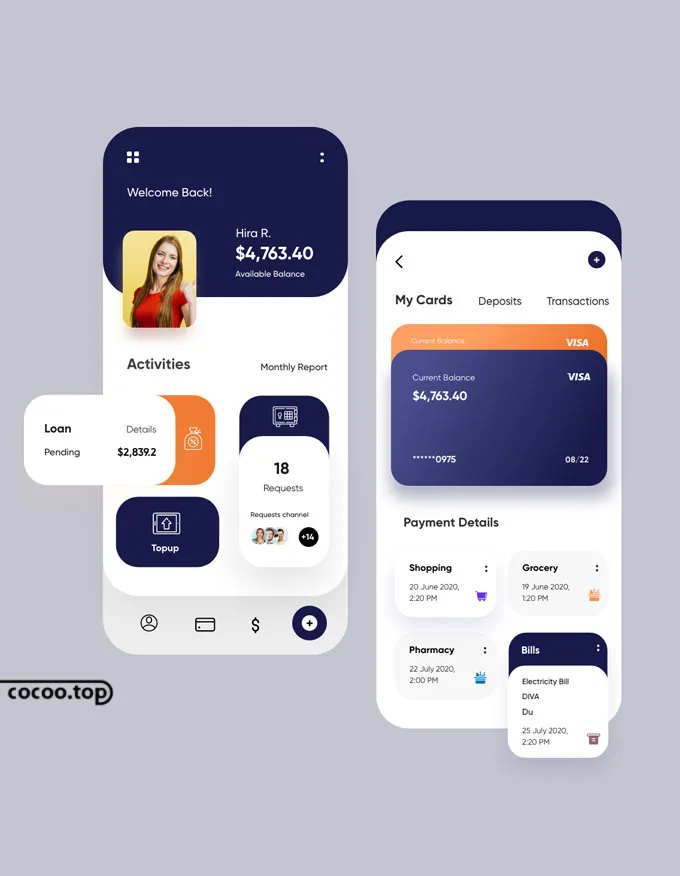
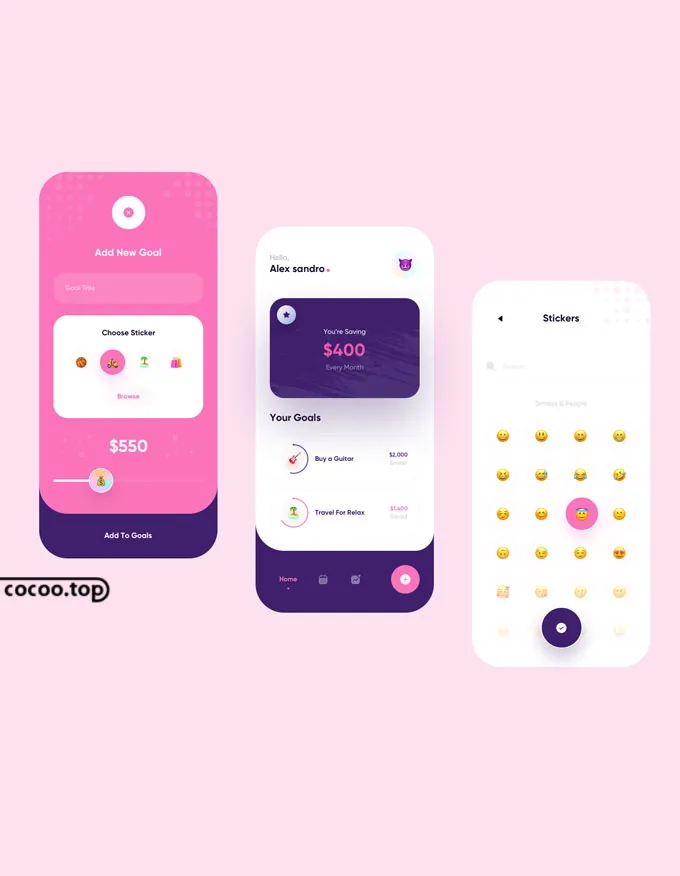
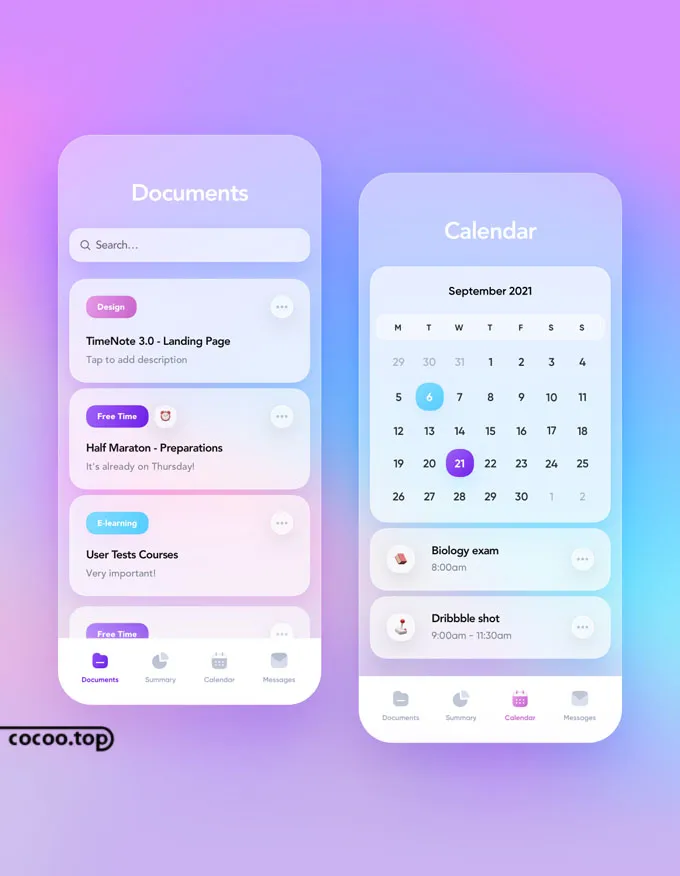
②界面色调的选择。界面色调的选择是十分重要的过程,色调首先需要根据客户和用户的定位以及诉求来选择。冷色调给人的感觉偏理性,暖色调给人的感觉偏感性,适宜的颜色能够在本身特性的基础上赋予APP更多的主观感受,而APP反过来也能够促进不同颜色带给人们的更多心理感知。在进行界面色调的选择时,首先可以参考竞品颜色,选择与竞品相近的颜色。

用户的视觉思维对色彩的感知最为敏感,不同的色彩更是为人们传递着不同的信息。APP设计中常应用蓝色、紫色等颜色来表示科技感,红色表示积极、向上,能够为用户带来较为明显的视觉刺激,提升视觉关注度。合理调节设计中的色彩占比,通过色彩的对立通道设计流畅、自然的色彩过度。

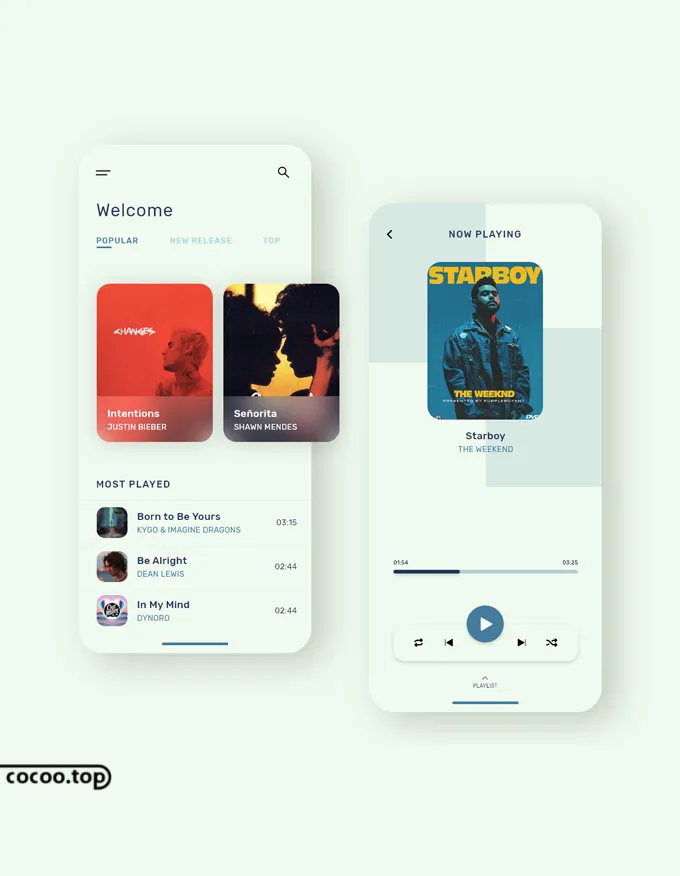
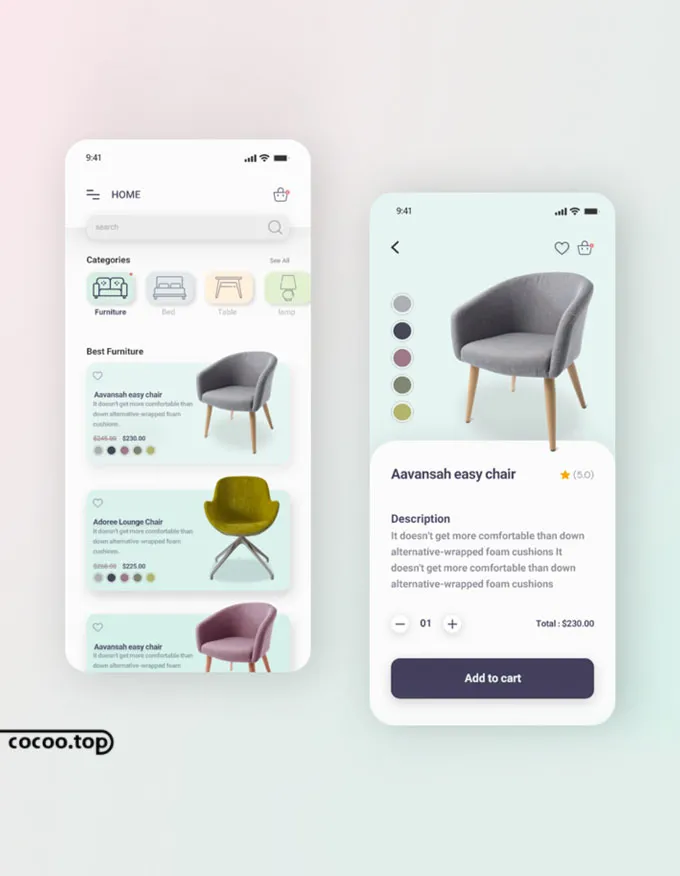
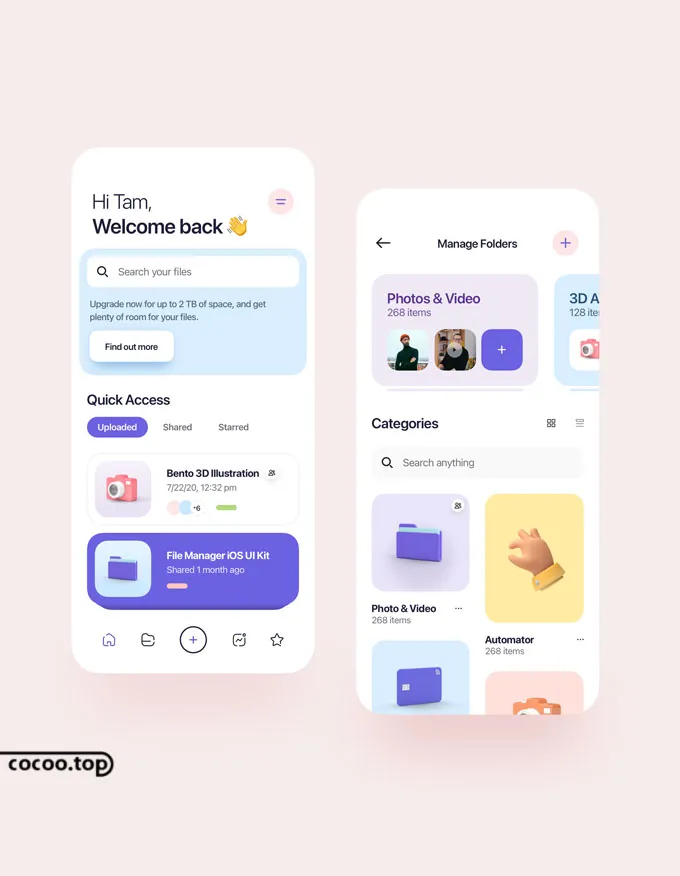
①图标绘制。图标对于界面设计师来说是花费时间最多的一项工作内容,图标能够加快用户获取信息的速度。画好一个图标需要关注图标的大小、造型以及氛围。图标的大小事实上影响到了每个功能的优先级,在设计时除了判断优先级大小以外,还必须要考虑到人的视觉影响因素。

设计师在进行界面风格设计时,常常想突破原有的设计进行风格的创新,但这样的创新是具有一定风险的,如果能从趋势中发现潜在的先进点,的确能够使你的设计脱颖而出,但前提是它必须经得起使用者的验证,任何设计师都不能为了标新立异而铤而走险。

②交互动画设计。对于任何用户界面来说,视觉反馈都举足轻重,一方面视觉反馈可以明确用户对APP的有效操控,另一方面视觉反馈可以提示用户APP的正常运转。动效还可以反馈按钮功能的改变、屏幕空间的扩展、操作结果的提示等,动效还能够表现按钮与功能之间的层级关系。

例如:长按出现复制选项,则该选项应从按钮处从下往上弹出,而不是从屏幕侧面划出。需要注意的是,UI设计中的动效并没有大量应用,但正是这些简单的动效解决了转换生硬的衔接,起到了润滑的效果,帮助设计师进行概念的快速展示。精美的视觉设计加上简单的动效辅助,同样能够得到与复杂动效相同的视觉效果。

图标种类有很多,在一款APP里面,图标几乎会出现在每一个界面中。从应用场景来区分,我们可以把图标大致分为3类,即桌面图标、应用内图标和插图类的图标。这3类图标的侧重点是有所不同的。

①桌面图标。一般使用产品的LOGO来做,不同的系统对桌面图标的要求和尺寸也是不同的。桌面图标的设计原则是,尽量让用户在需要使用这个APP时,能一眼从众多App图标中找到这个图标。

②应用内图标。使用场景就更多了,包括底部菜单栏的导航、页面内的导航、分类列表等。对于应用内图标,规范不是太多,设计原则是尽量让整个产品内的图标有统一的设计语言。设计的要点在于,能用最简洁易懂的图形来传达给用户该按钮的核心功能,切忌只顾着图标好看而忽略了实用性。

③插图类图标。常用于一些空白页面,例如:提示没有新消息、提示网络连接失败等,或者一些新手引导页面,这里的图标会比较大,也可以理解为插图。

从大的分类上讲,字体可以分为两大类,一类是衬线字,另一类是无衬线字。字体学里,衬线指的是字母结构笔画之外的装饰性笔画。有衬线的字体称为衬线字体;没有衬线的字体则称为无衬线体。

这两种类型的字体出现的原因主要有两个方面:其一是这两种字体能够传达出不一样的设计风格,其二就是它们都是在历史进程中自然形成的。手写书法时,在开头结尾处不易修饰平整,而使用衬线,则能够起到一定的修饰作用,令字体的开头结尾更加平整,且修饰后的字体显得更加美观。

在现代社会中,衬线字和非衬线字都有各自的适用场合,衬线字更多地用于印刷,由于衬线字字体笔画粗细不同,笔画末端特别的修饰,会让文字在字号很小的时候也有不错的显示效果。而在屏幕端显示的时候,受到屏幕分辨率的影响,衬线字在不同的屏幕渲染下,会让笔画的末端变得模糊,不如无衬线字来得干净和犀利。

在进行UI设计时,应用无衬线字的场景会远远多于应用衬线字的场景。如今随着高清化屏幕的普及,移动设备显示屏的分辨率越来越高,字体方面的限制逐渐变小,因此现在可以更多地应用普通平滑效果的无衬线字。

APP界面设计中用户交互体验与视觉思维有着很强的视觉需求、加强对界面设计的基础布局、界面色调、图标设计、交互动画和字体的应用等视觉思维的实际应用,将使得APP界面设计中用户交互体验的整体视觉效果更加显著,进而促进UI设计的整体质量与水平不断提升。

以上内容就是“APP界面设计的视觉思维”的全部内容了,喜欢的小伙伴记得点赞收藏,也可以分享给身边感兴趣的朋友。如果你还想了解更多教学视频的相关内容,可以来AdobeEdu设计联盟官方网站获取。









