jQuery是发布于2006年,已经有16年的时间了,但到现在为止它依然很强大,在这期间开发人员不断开发新的插件,使得Web开发人员能在项目中使用强大的功能。今天推荐的这些插件你都是见过、惊讶过、喜欢过、想有过的插件。下面让我们来看看2022年度最优秀jQuery插件吧。
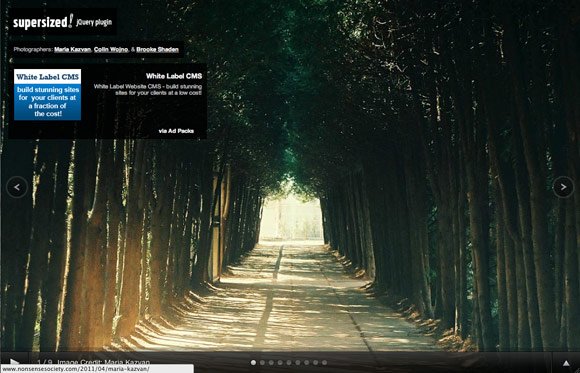
Supersized
使用jQuery库构建的全屏背景幻灯片。
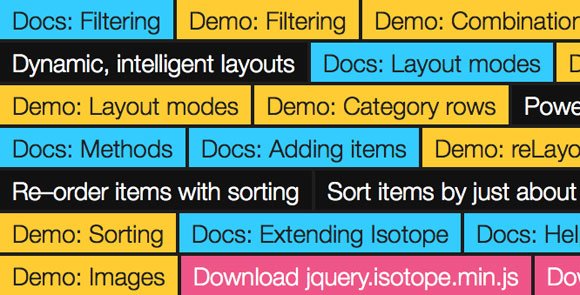
Isotope
一个动态智能jQuery布局插件,使用这个插件后,你的布局可以根据屏幕自适应,也可以筛选、布局或排序,而且还有平滑的动画效果,非常不错。
FitText
使用了FitText插件后,你的文字就可以变成自适应大小了,尤其适应采用自适应布局设计(Responsive Web Design)的网站。
FlexSlider
FlexSlider是一个很棒的自适应jQuery幻灯片插件,现在这么多智能设备,分辨率越来越多,有了这个FlexSlider slider插件,你的幻灯片就可以消除很多制作烦恼了。
Sausage
Sausage(香肠)jQuery插件,这个效果我想很多人看过,就是一页可以看到很多篇文章,当你把屏幕拉下去后,他会帮你自动加载下一页的内容,而且在当然页面显示,这样实现无限滚动。具体效果看演示吧。
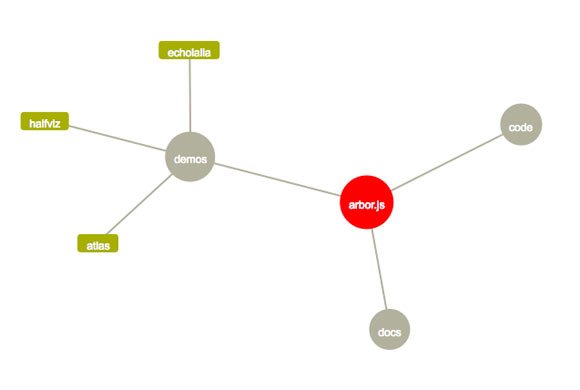
Arbor.Js
Arbor这个插件效果虽然很强大,但不我觉得实用性还是差点,不过也值得推荐。
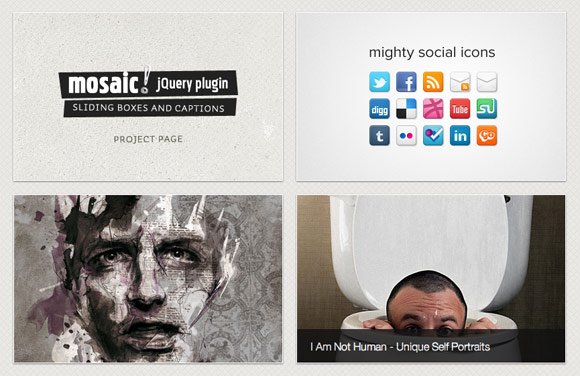
Mosaic
生成滑动标题,并可以自定义方向,效果很棒很实用,今年已经有很多人用上这个效果了。
JQuery Masonry流布局
还有一个就是像美丽说网站的哪个布局,应该叫流布局吧?网址是:http://masonry.desandro.com/
SuperBGImage

又一个让图片100%宽高自适应的jQuery图片幻灯片插件(DEMO)
以上内容就是“2022年度最优秀jQuery插件出炉”的全部内容了,喜欢的小伙伴记得点赞收藏,也可以分享给身边感兴趣的朋友。如果你还想了解更多前端设计的相关内容,可以来AdobeEdu设计联盟官方网站获取