图标设计原则是指做设计时要遵守的必要准则。在进行图标设计时,设计原则可以帮助设计师快速地进行设计定位。下面对应用型图标设计原则和功能型图标设计原则进行详细讲解。

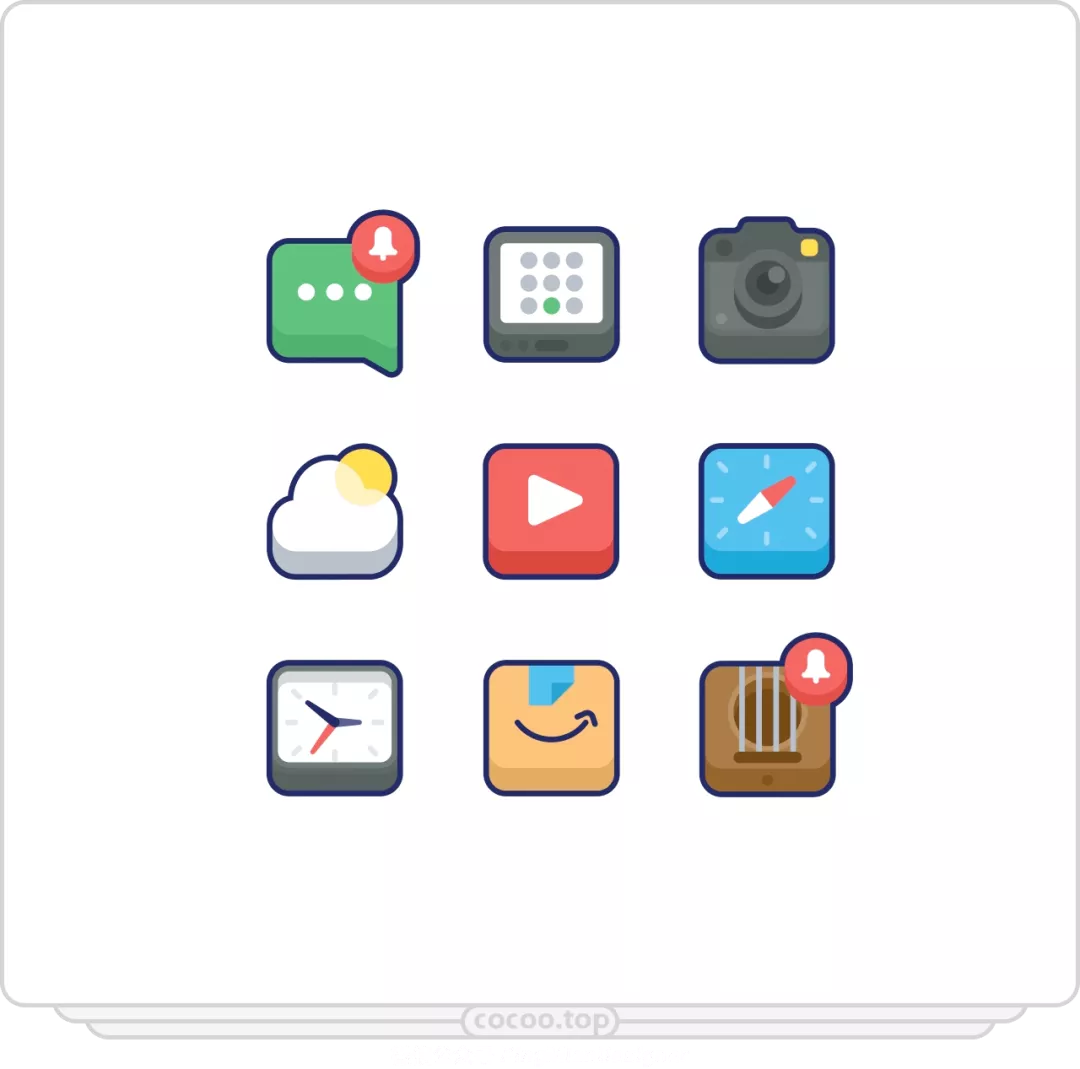
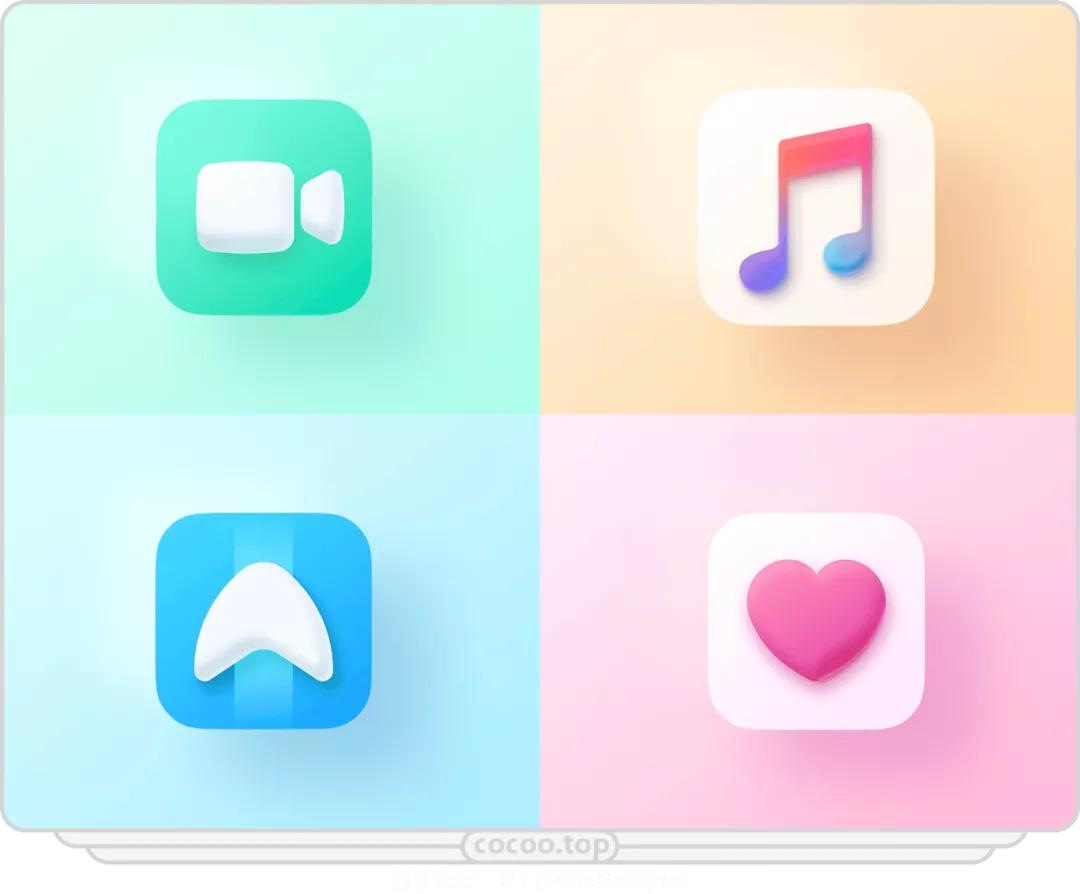
应用型图标设计原则
①可识别性。识别性是图标设计的首要原则,是指设计的图标能准确地表达出所代表的隐喻,能让用户第一眼识别出它所代表的含义,从中获得相关信息。

②差异性。在设计图标时,必须在突出产品核心功能的同时表现出差异性,避免同质化,力求给用户留下深刻的印象。

③使用栅格线。在设计图标时,使用栅格线作为设计依据,可让图标与系统保持和谐统一,更好地彼此匹配。

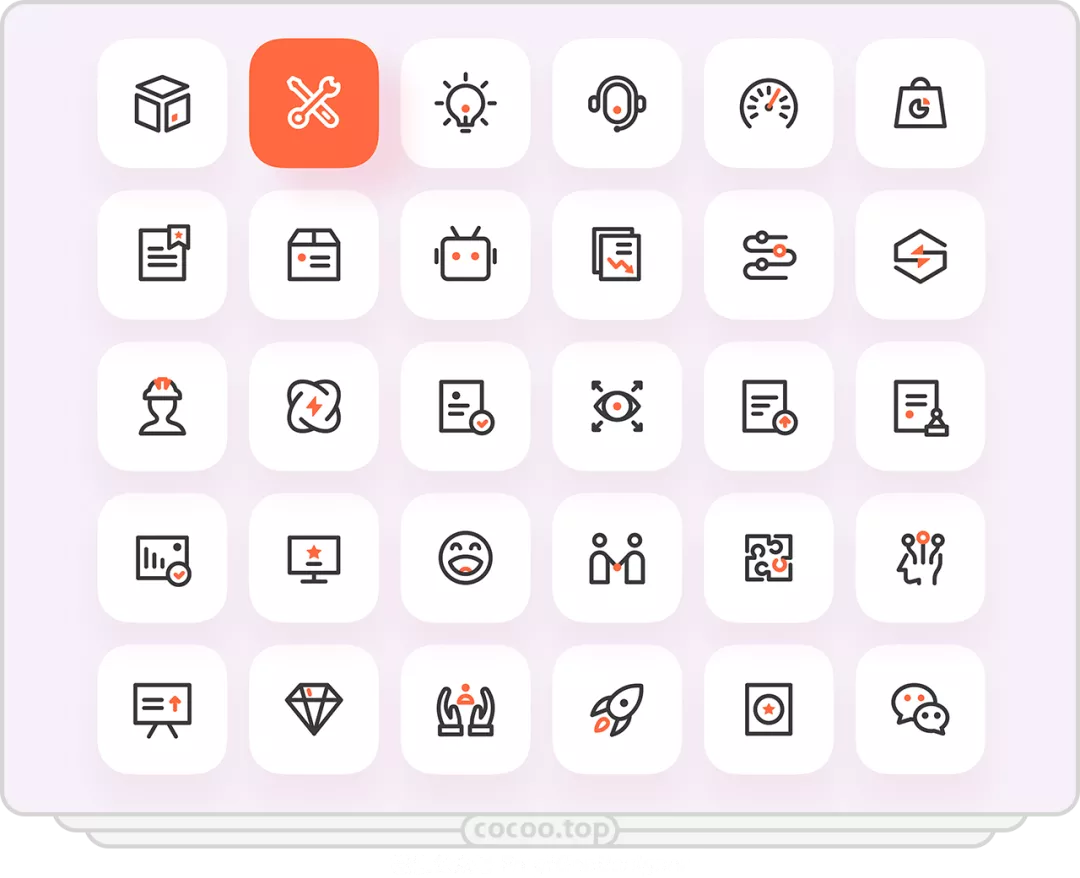
功能型图标设计原则
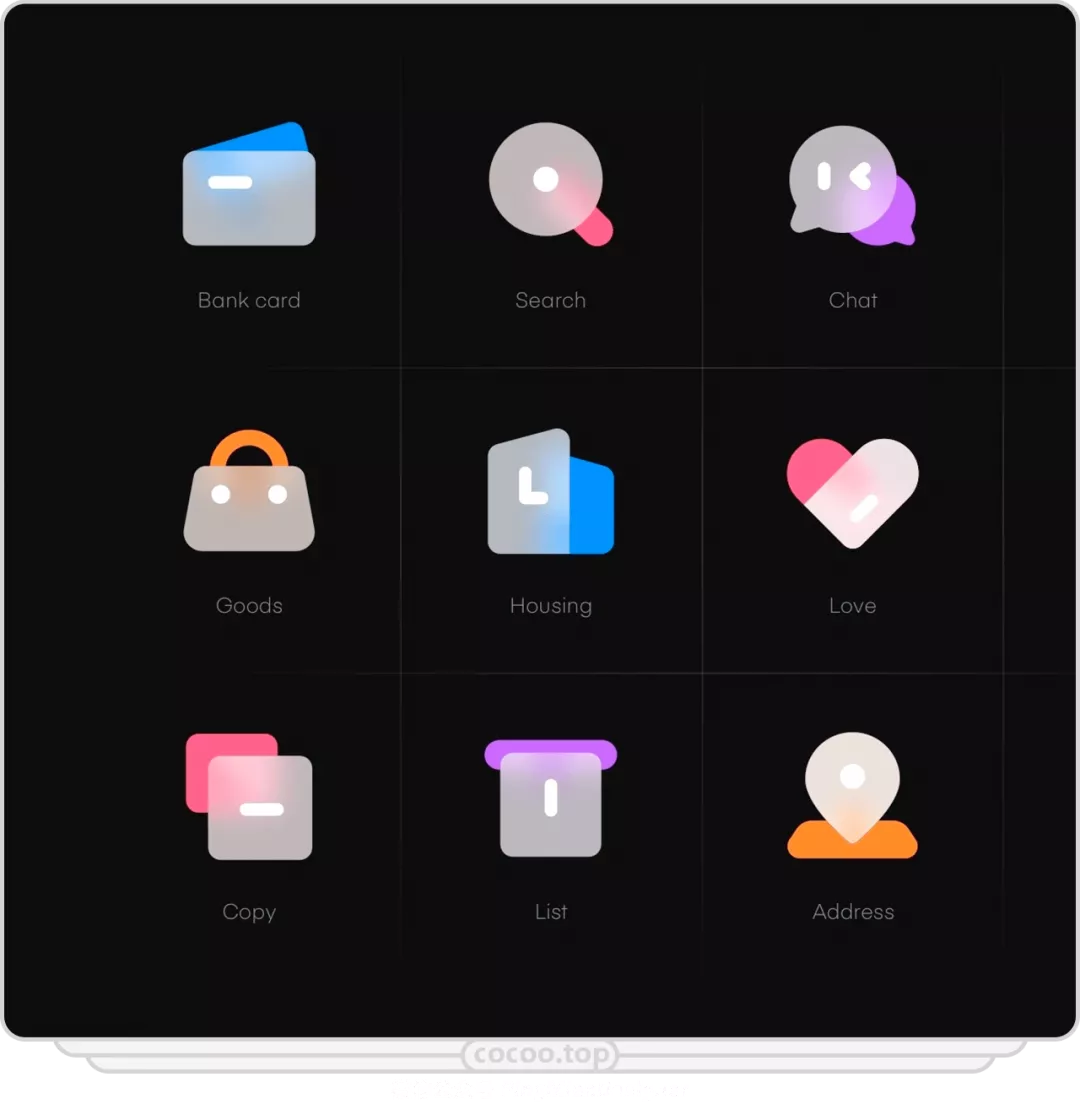
①表意准确。功能型图标设计的第一原则是表意准确,要让用户看到一个图标的第一时间理解它所代表含义。功能型图标在应用界面起到指示、提醒、概括和表述的作用。

②轮廓清晰。轮廓清晰是指形状边缘棱角分明,没有发虛的像素。在 Photoshop软件中,设置常规选项中选择“将矢量工具和像素网格对齐”复选框。这样在进行绘制时形状会自动对齐像素网格不会形成发虚的像素。以及在绘制图标时尽量使用45角,这样的斜线是最清晰的。

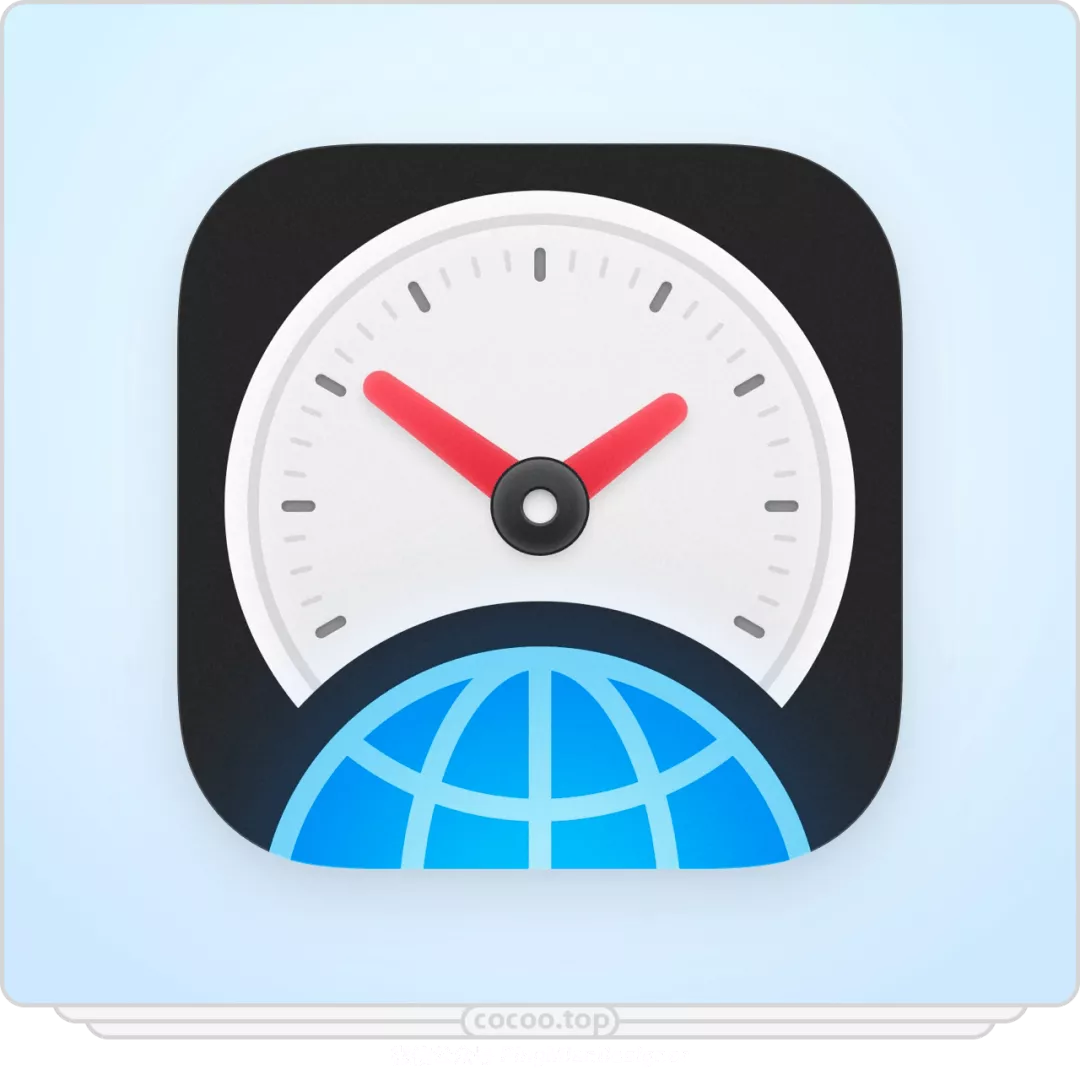
③使用图标网格。绘制图标时应随时使用48×48像素的图标网格作为绘制依据,它能有效帮助设计师掌握构图布局。图标网格将图标的绘制区域划分为若干份等大小的网格,并建立了关键线形状、绘制区(46像素)和禁绘区(2像素),让绘制图标更科学、准确和快速。

绘制图标分为两种情况:一是规则的,可在46×46像素的图标网格区域绘制;二是不规则的,如异形的五角星它会有一些尖角在禁绘区内。

需要注意的是,绘制图标并不是一味地要严格遵守图标网格去进行绘制,其实也要保持视差平衡。视差平衡是讲两个物体同样大的尺寸,但是其中的一个物体看起来明显要大于另一物体,此时需要将其中一物体进行缩小,在视觉上看起来平衡。

④一致性。致性指的是造型规则、圆角尺寸、线框粗细、样式、细节特征等的统一,让图标的外观整体一致。