为方便用户寻找到公司地址,网站的联系我们页面通常会加入地图,但如果只是图片格式就太不智能了吧,之前我们介绍过《给网站添加百度地图》一文,但如果我们做的是英文网站,并面向的是国外用户呢?那么就需要添加 Google 地图了,今天就介绍如何嵌入谷歌地图到您的网站上的方法,其实很简单,接下来一起学习吧。

添加谷歌地图教程
1、首先您得注册有 Google 的账号,如果没有,就想办法注册吧。
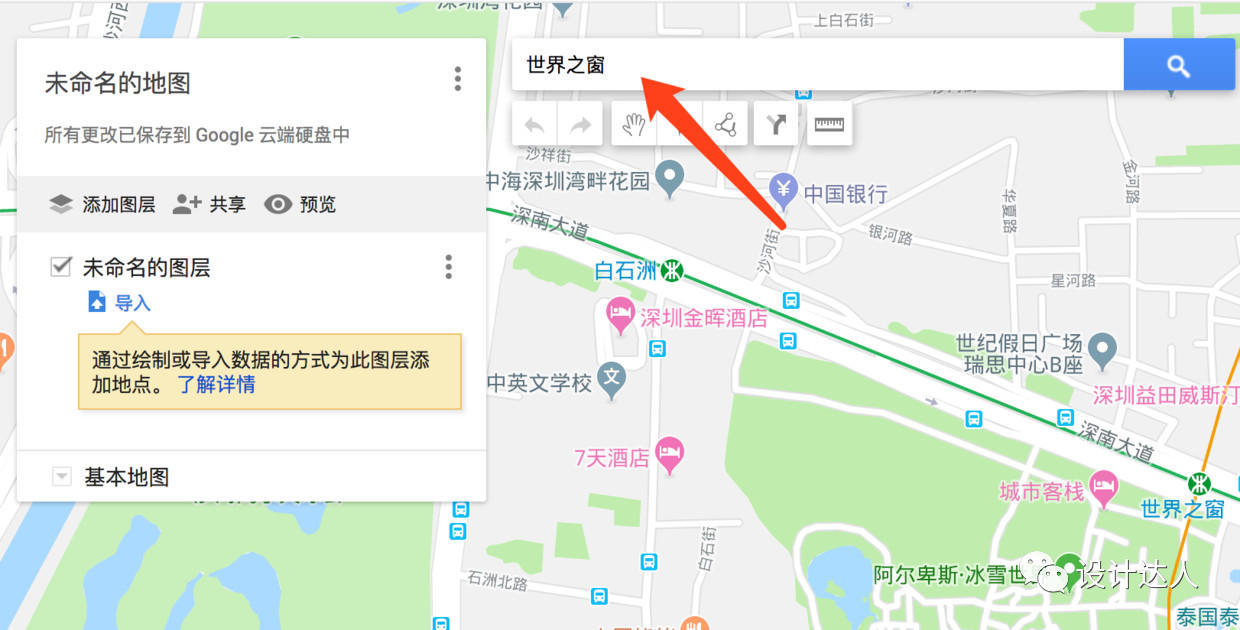
2、进入我的地图页面:https://www.google.com/maps
3、在搜索框输入名称,然后回车进行搜索,此时应该会搜索出您要的地点了

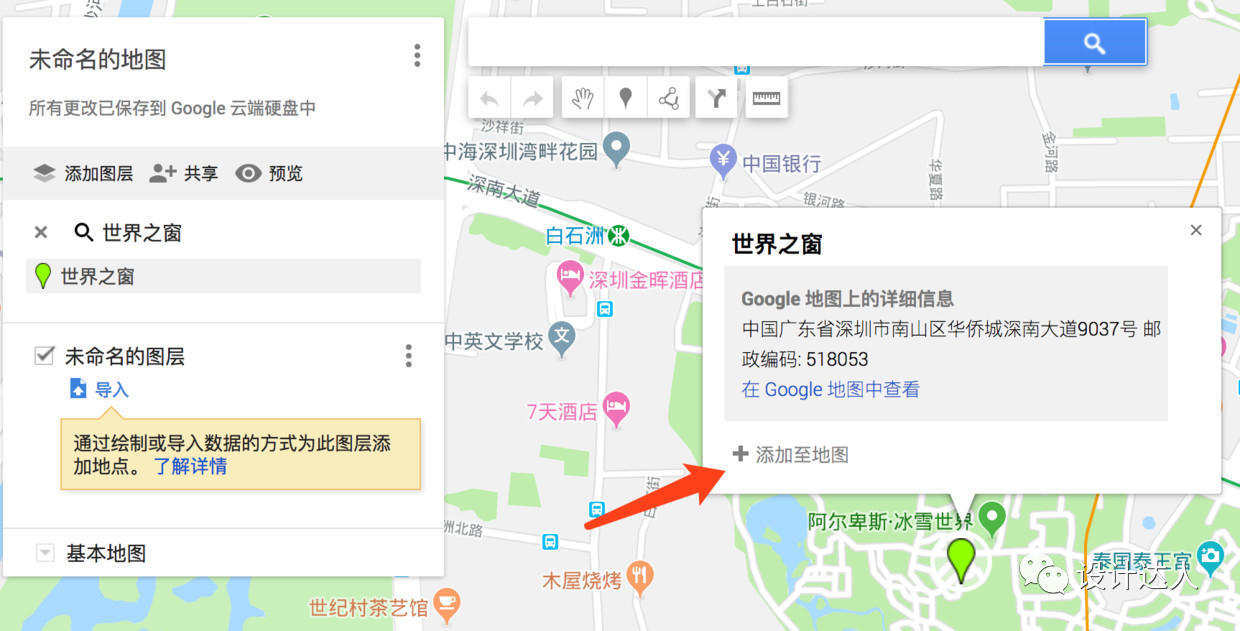
4、点击「添加至地图」

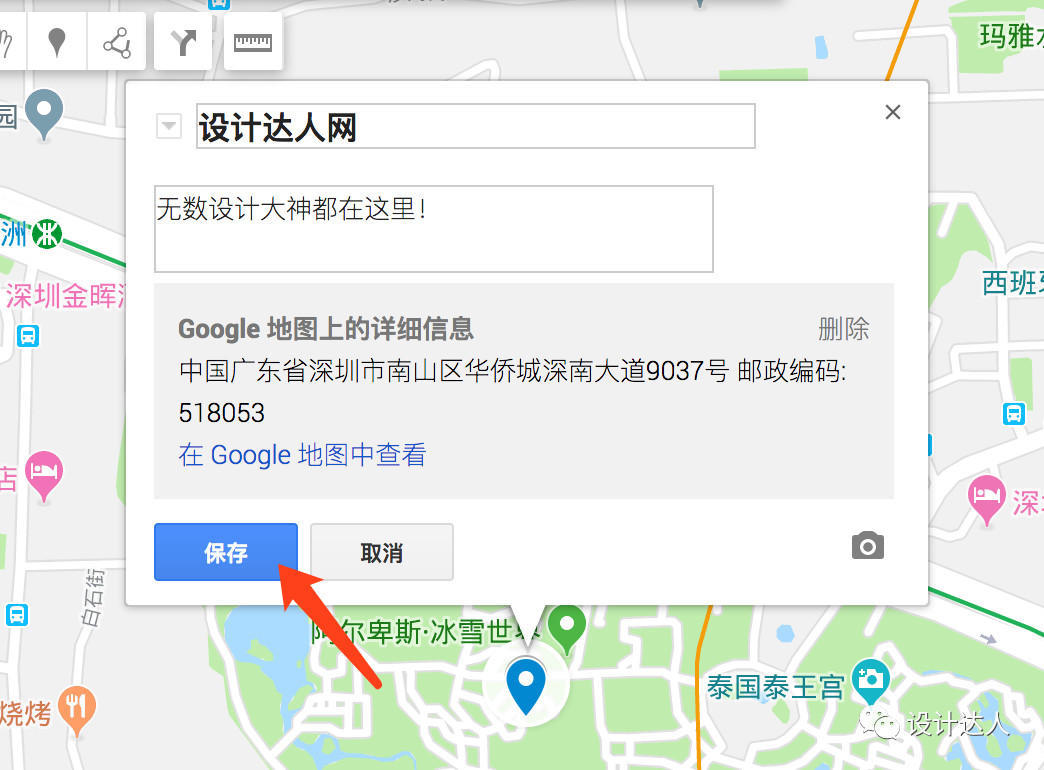
5、因为现在的名称不是我们想要的,所以点击「编辑」图标进行更改

6、添加公司的名称、说明后,点击「保存」按钮即可

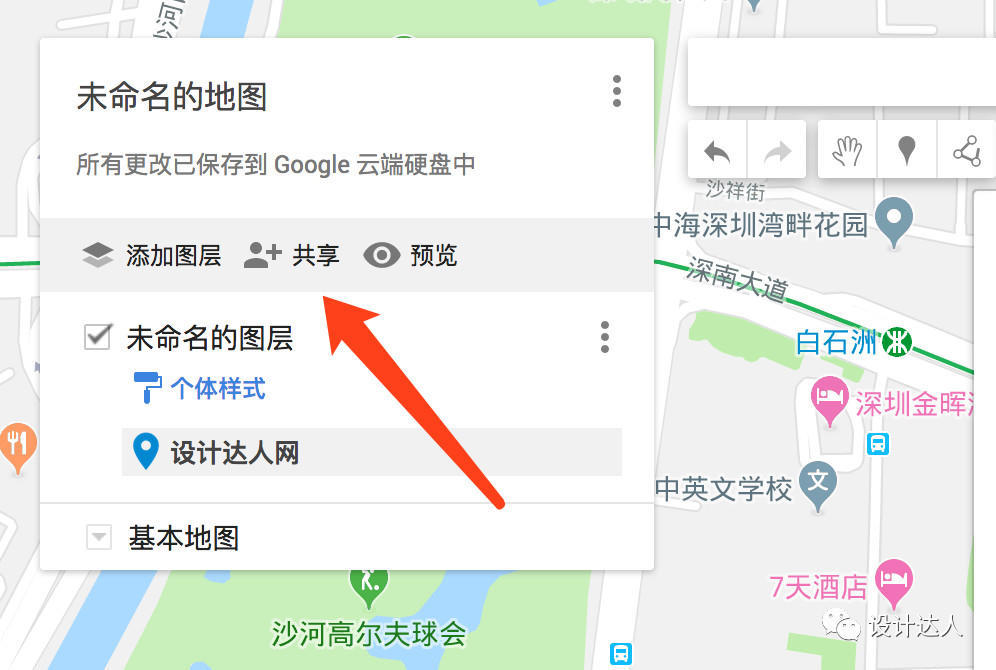
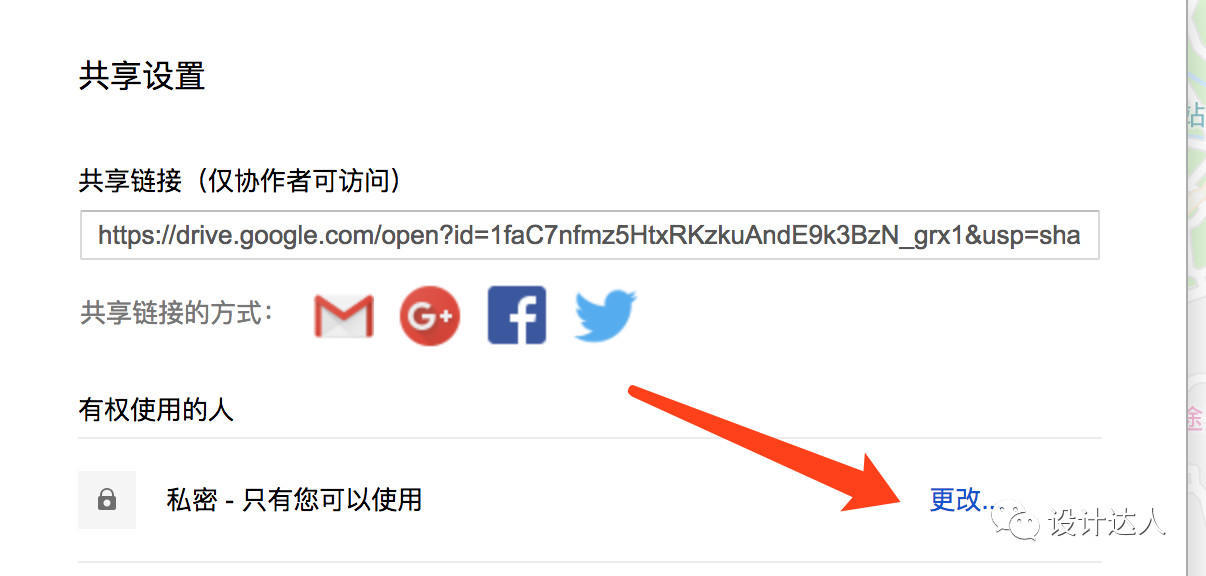
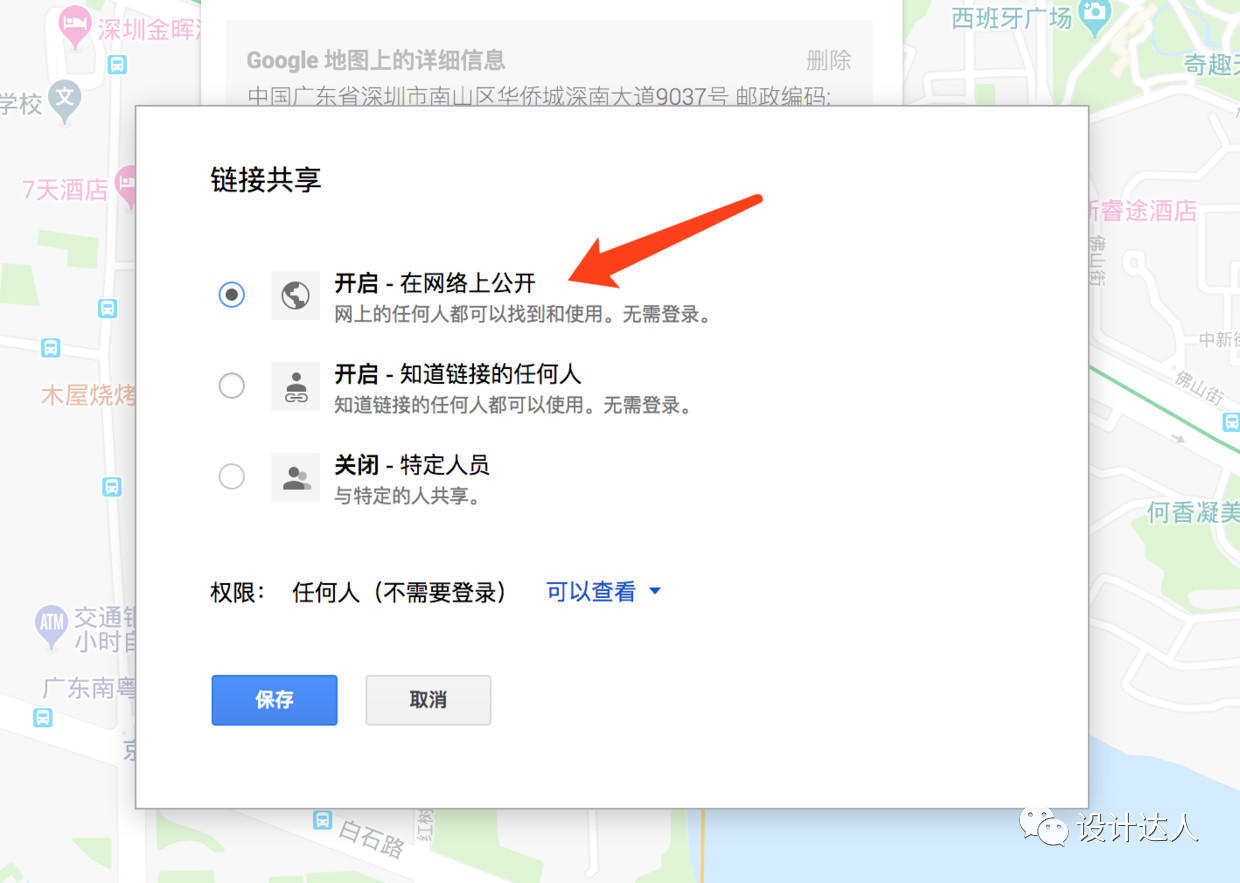
7、开启「共享」,需要开放共享才能让其它用户浏览您的地图。操作方法:点击「共享」按钮,然后根据提示操作即可



8、将地图嵌入到网站。
此时地图已经初步完成,您还可以设置样式、上传图片等操作。接下来就是添加到网站了。
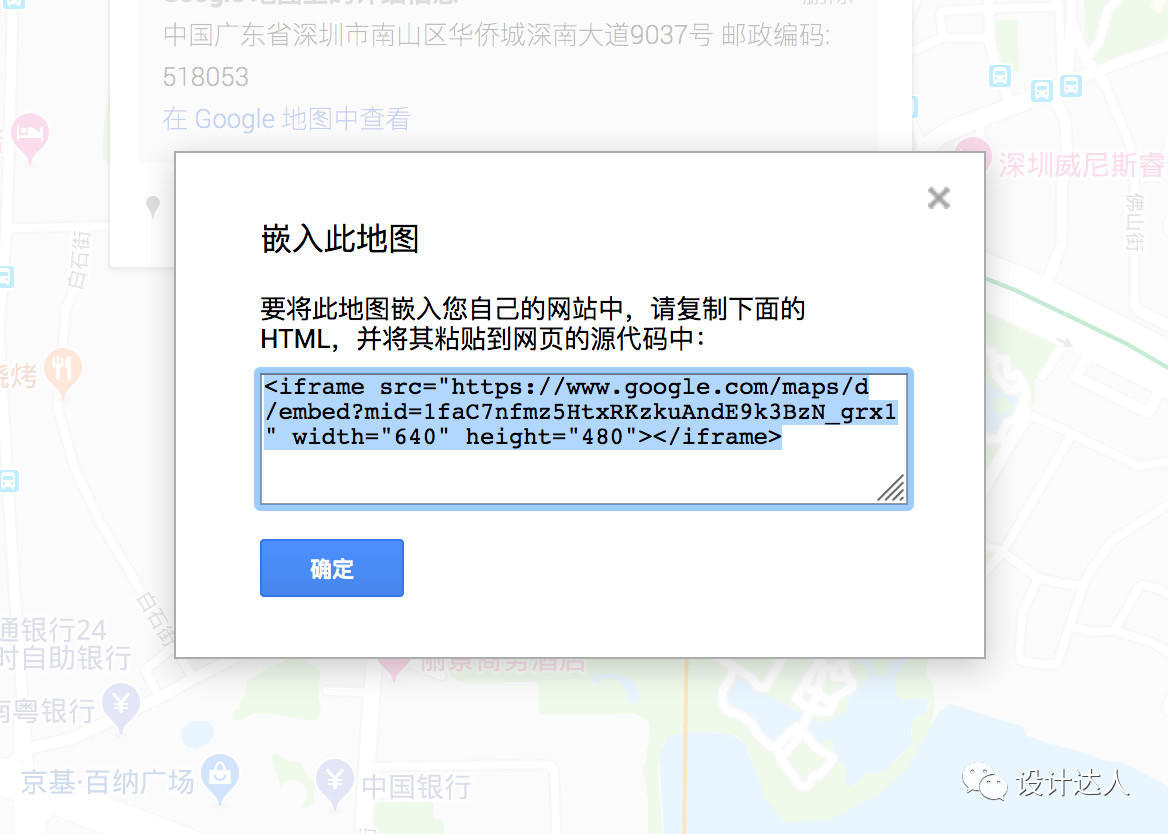
点击3点按钮,选择「嵌入我的网站中」

9、此时会得到一串代码,将它复制到您的页面里就可以啦!

总结
整个添加过程都是如此简单,只要您能访问谷歌就可以轻松的把地图嵌入到网站里,小编认为 Google 比百度的强大一点,因为百度好像很久都没有更新了,样式实在老旧难看,不像 google map 那样多的个性化设置。
以上内容就是“如何在网站上添加 google 地图(嵌入式可自定义名称)”的全部内容了,喜欢的小伙伴记得点赞收藏,也可以分享给身边感兴趣的朋友。如果你还想了解更多前端设计的相关内容,可以来AdobeEdu设计联盟官方网站获取。








