前端开发新人一般是从 HTML+CSS 进行入门学习,在设计书籍导航里有一系列前端从入门到精通的书籍推荐,但是我们偶尔在线学习会更加方便,比如今天分享cssreference,它是一个专门介绍 CSS 样式表的免费在线学习网站。
css reference的特色之处就是每个样式表属性都有图文介绍,并且带一些在实例,方便同学们理解。

项目名称:css reference
项目地址:http://cssreference.io/
网站重点收集了流行的属性,包括 Flexbox,CSS3动画属性等等,并且含有实例演示,对于学习每个样式属性的用法非常方便。
使用教程
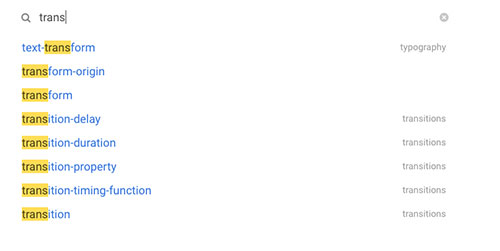
建议大家直接在首页搜索想学习的样式表属性,比如搜索 transition,就会自动出现对应结果。

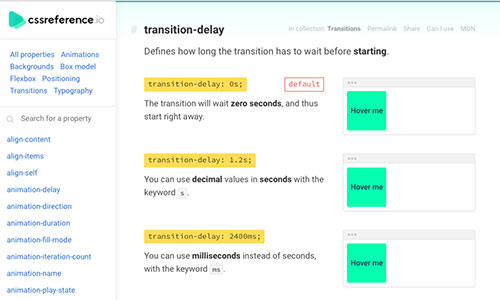
点击进去后后,我们看到左边就是相关样式表关联的属性,右边就是其用法以及图文案例展示。

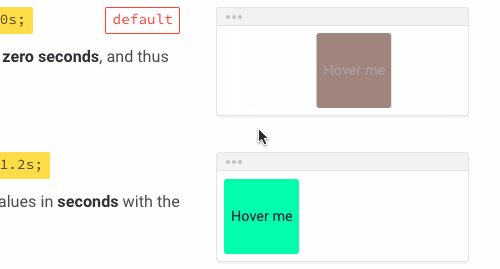
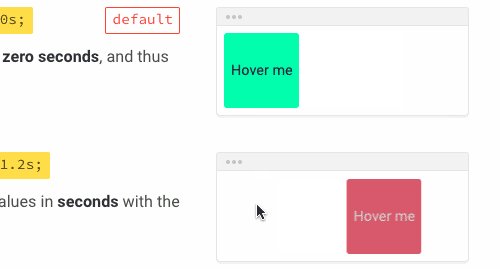
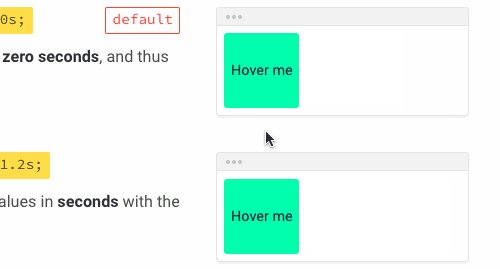
Transition-delay 属性
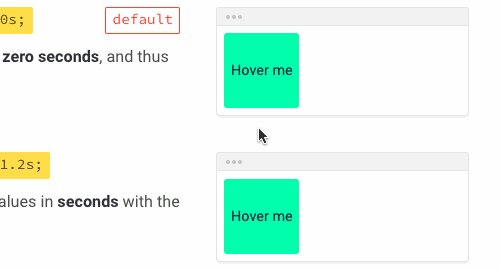
我们可以根据实例提示,对右侧的实例进行操作,比如:

有了这些案例,学 CSS 属性将简单很多,当你对某些 CSS 样式表属性还不太懂,建议到这个网站看看,或许能快速解决你的疑问!
以上内容就是“可视化 CSS 样式表手册 – css reference”的全部内容了,喜欢的小伙伴记得点赞收藏,也可以分享给身边感兴趣的朋友。如果你还想了解更多前端设计的相关内容,可以来AdobeEdu设计联盟官方网站获取








