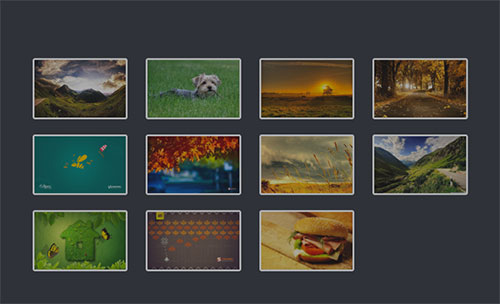
Simple Gallery是一款jQuery灯箱插件,同时这款插件采用 Bootstrap 框架的代码结构,让相册实现自适应的效果。

插件名称:simplegallery
插件演示:https://bhaskarmac.github.io/simplegallery/
下载地址:https://github.com/bhaskarmac/simplegallery
使用教程

STEP1: 下载文件后,把「myscript.js」和「imageData.json」放在同一目录,并引用到「myscript.js」到 HTML 头部。
<head> ... <script src="js/myscript.js" type="text/javascript"> </head>
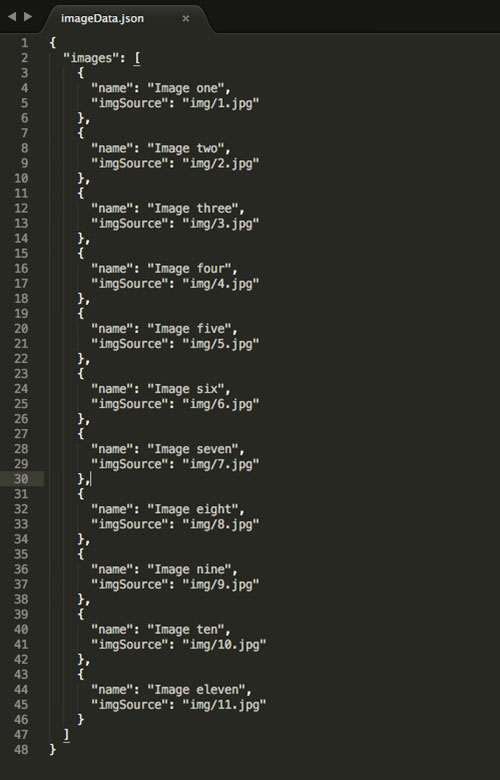
STEP2: 修改imageData.json文件,用于展示图像路径和顺序,如下图:

STEP3: 在BODY区域添加以下HTML元素:
<div class="overlay"> <div class="content"> <a href="#" class="closebtn">×</a> <a class="navigationControls prev">❮</a> <a class="navigationControls next">❯</a> <img src="" class="img-responsive bigImage"/> <div class="imageTitle"></div> </div> </div> <div class="container"> <ul class="row galleryContainer"> </ul> </div>
建议下载原代码的DEMO来参考修改,都很简单的哦。
以上内容就是“适合Bootstrap的灯箱插件:simplegallery”的全部内容了,喜欢的小伙伴记得点赞收藏,也可以分享给身边感兴趣的朋友。如果你还想了解更多前端设计的相关内容,可以来AdobeEdu设计联盟官方网站获取








