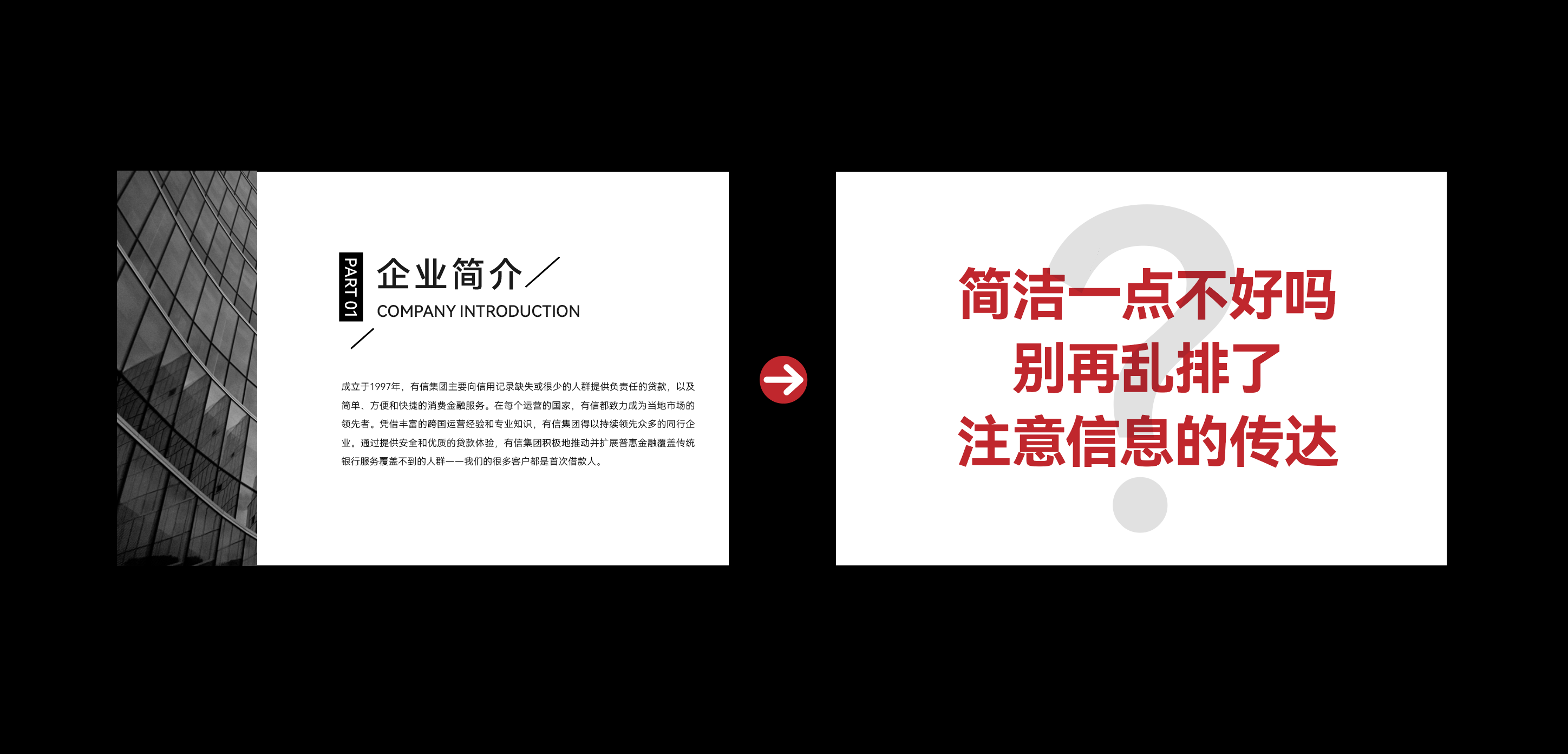
关于标题的编排相信大家每天都会接触到。尤其对于很多新手来说是个小难题,一直不知道怎样编排才能做出更多变化的标题。特别是在我点评小伙伴的画册时候,会发现不少的标题编排得不是特别好。例如这个:

这种标题我相信很多人都会这样排,中文夹带着英文,然后加些线条。可是总体看上去显得很凌乱,各元素搭配得不协调,没有统一性。所以接下来我要细说一下,在画册中如何处理中文标题的编排。

01、控制字号、字重比例
其实画册的标题编排追求简单明了,没有过多的装饰元素,只要能传达信息,符合版面调性就可以。但是要注意标题和正文的层级关系,该突出的还是要放大,还有调整字重比例。去掉多余的元素只留关键的中英文左对齐编排字体和间距调整好

调整字重比例放大英文标与中文标形成对比

或者继续放大英文字重调为Thin

如果想突出中文标


02、试试加条线
“线”在版式中的作用主要表现为:表示强调、明确分隔、视觉引导和丰富画面等。从某种意义上来说版式设计就是点线面的游戏,适当添加线条,不但让版面不再单调,反而具有活力和时尚感,让你的设计更加分。





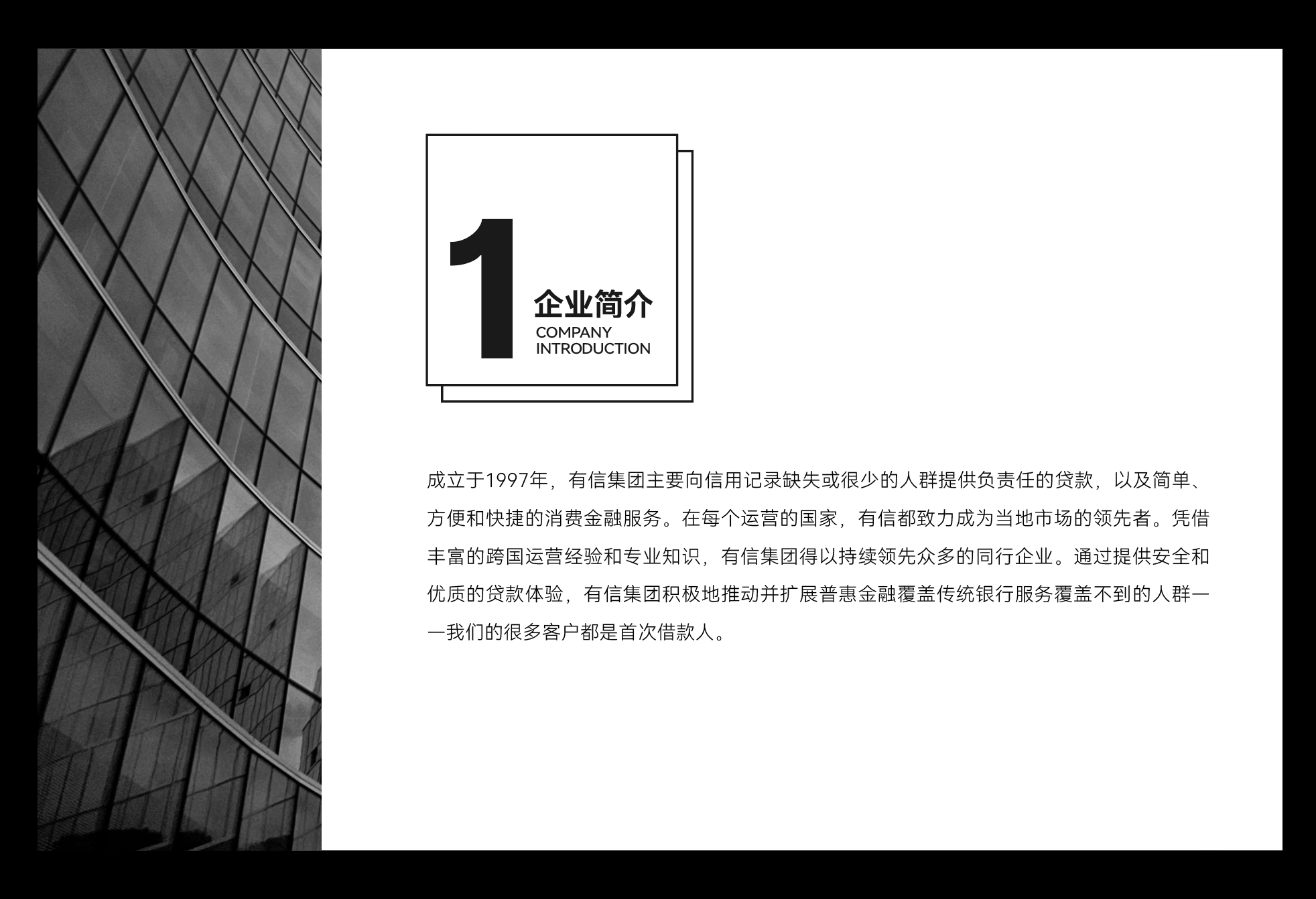
03、加个数字
这里的数字起到检索的功能,数字一般以简洁样式为主。







04、来点小图案
或者添加视觉化的图形,当然这图形要与内容有关。


所以标题编排的好坏能直接影响版面的布局效果和调性,希望这篇文章能给你带来灵感和思路。









